My design process: Branding, design (UX/UI) and development of my portfolio


In this portfolio, I have put together some of the key projects I have worked on in the last few years.
I decided to treat the process like I would any other product problem: with research, early stage design, testing, and mockups. I built my website using HTML, CSS and Javascript. Because it highlights both my front-end development skills and my design process, I chose to include it as one of my portfolio’s case studies.
The Team Shardé on visual design, Shardé on UX and starring (surprise) Shardé on front end development
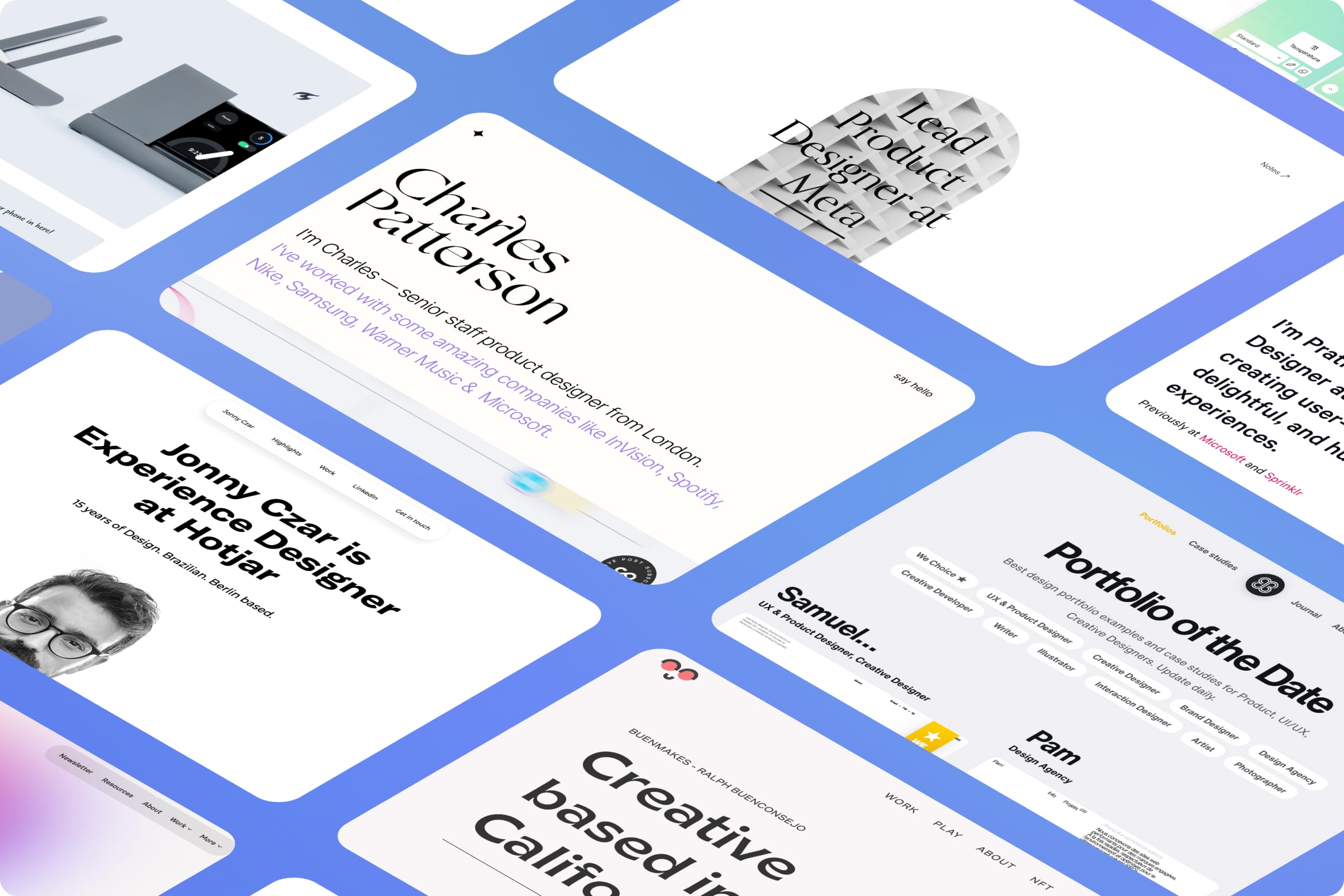
I sought inspiration from some of the top portfolios by designers at Meta, Spotify, Google etc. on pafolios.com.
I found particular inspiration from jonnyczar.com, buenmarkes.com and pratibhajoshi.com as their work spanned not just beautiful visuals, but case studies that communicated their design processes very clearly.
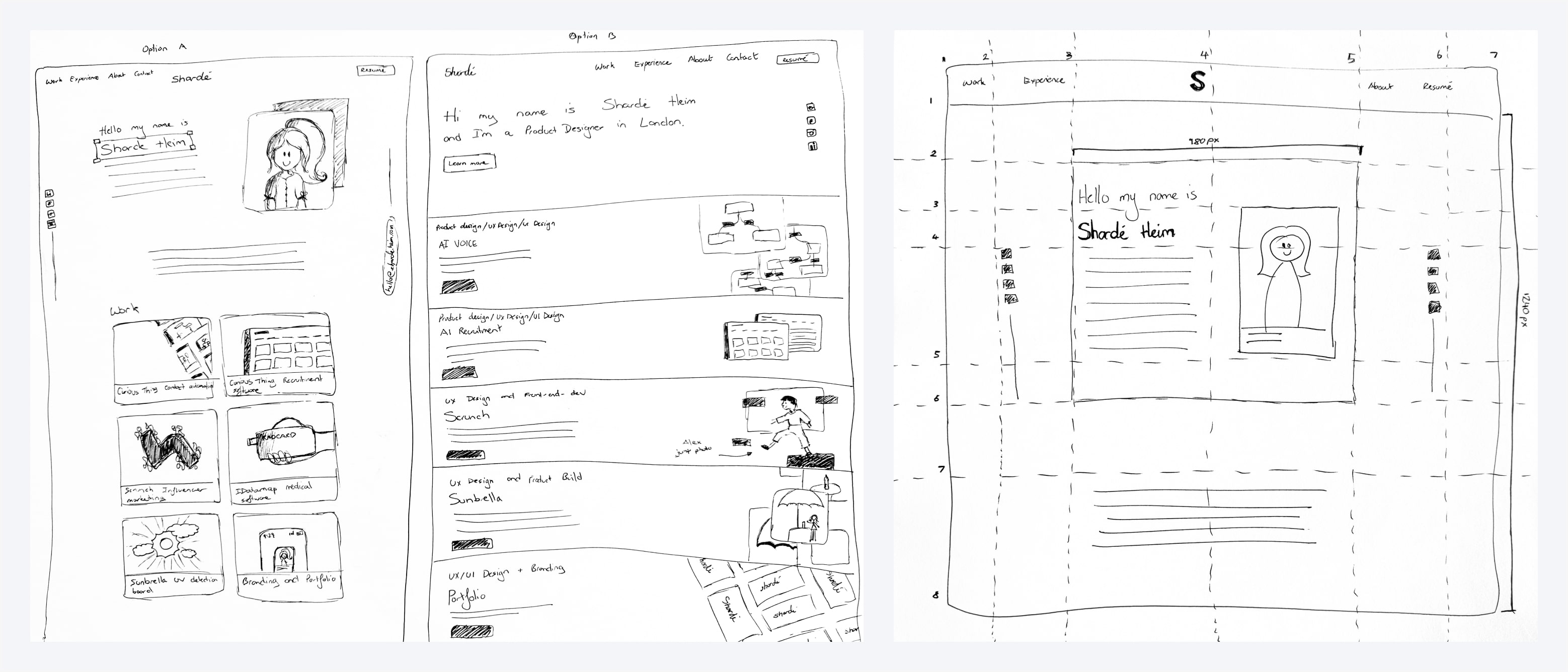
I noticed two main homepage layout themes, individual cards in a grid format, or large, full-width scroll cards displaying their work.

I also read lots of articles on how to write narrative driven product design case studies. After looking at a number of different case studies and making notes on what I like/didn’t like, I had enough knowledge to start putting ideas to paper.
Who is going to be looking at my portfolio? It’s all well and good if I design something beautiful that I love, but the purpose of this website is to communicate my design process to someone important (someone like you, dear reader). Someone who wants to understand in two minutes or less how I work and gain a little insight into my personality. (and to get me an interview 🤞🏻)
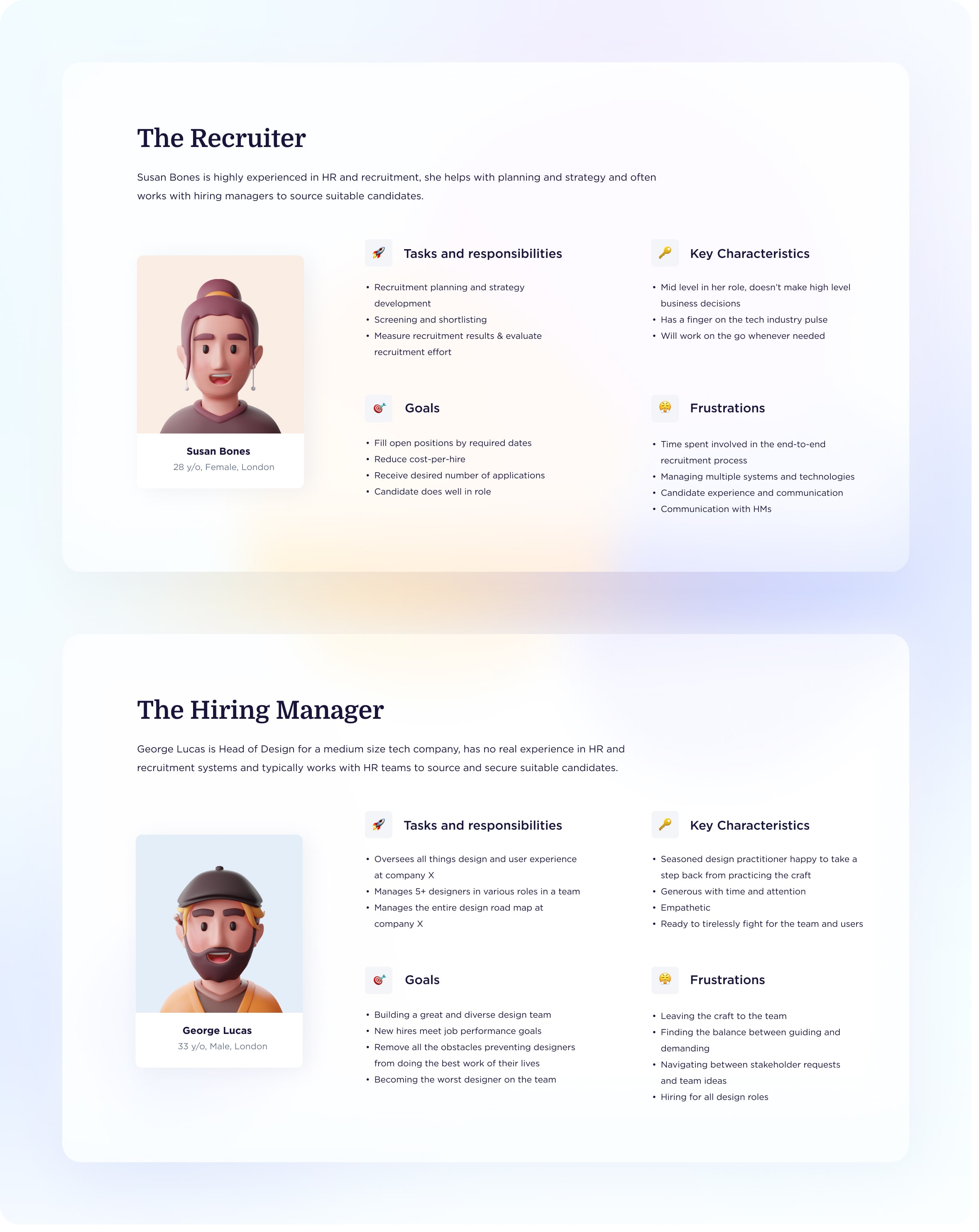
This led me to two user personas that I would design with in mind:

I started sketching the layout of the two different portfolio homepage styles I researched above. I conducted a light round of testing with some fellow designers on which design they liked the most and found the card design was the most popular. I narrowed down my work to five case studies which best represented my skills.

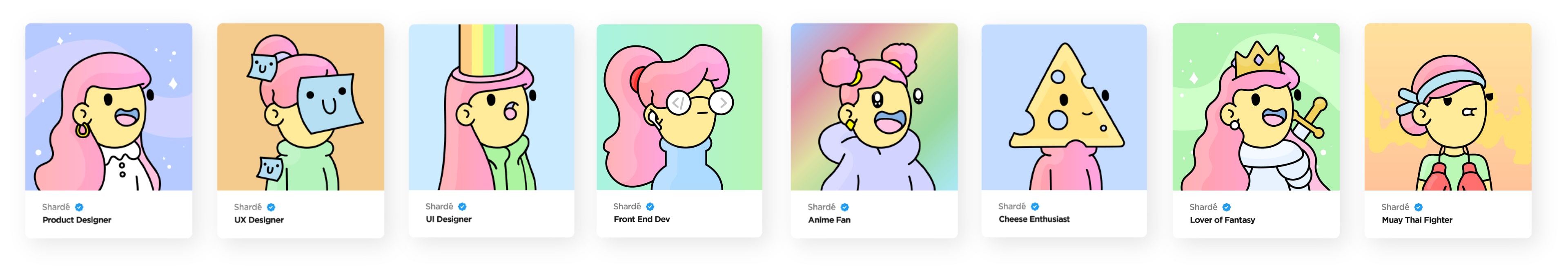
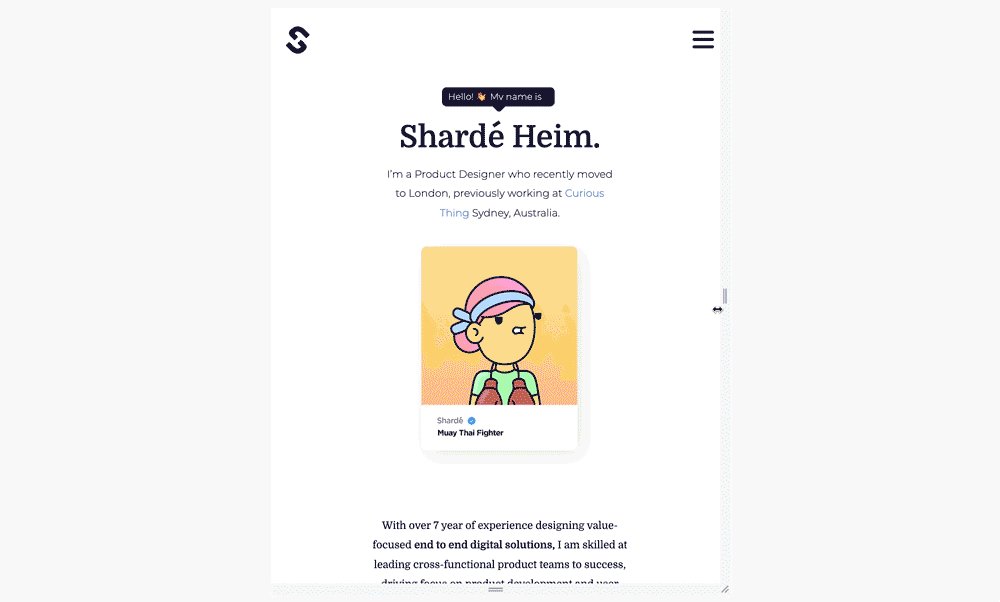
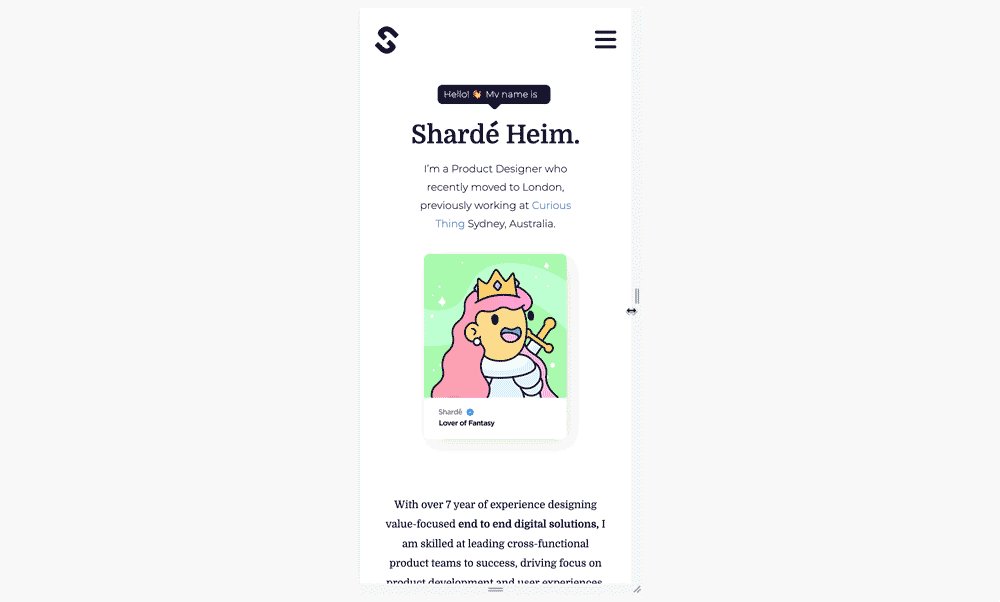
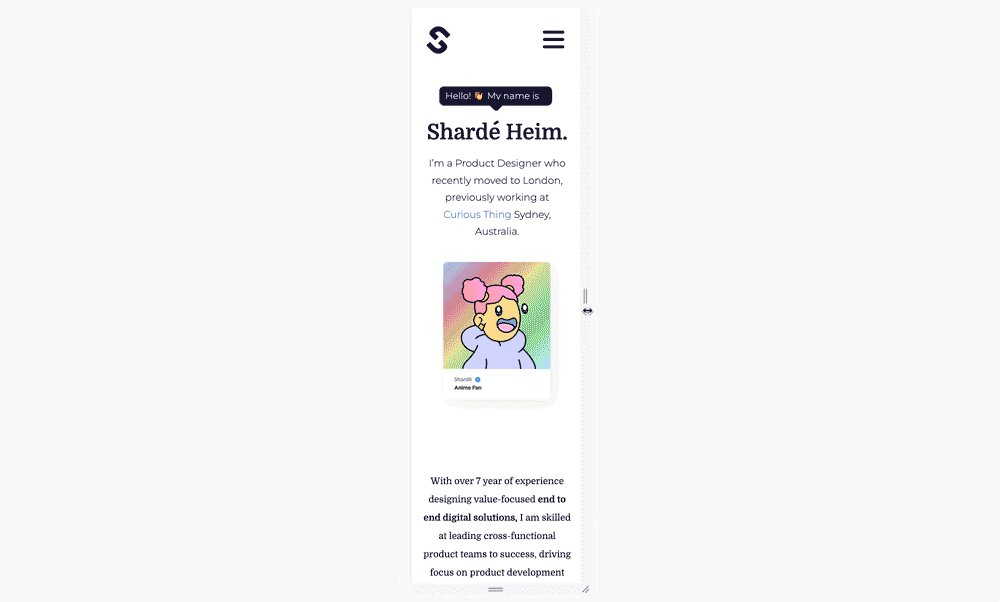
I wanted an interesting above-the-fold photo/graphic that was eye catching, conveyed my personality and set the tone for my portfolio. I loved @burntoast's style and got an idea from one of their posts to do a rapid shuffle of all the “many faces of Shardé”. I have a broad range of skills and wanted to showcase that (with some flare) straight away.

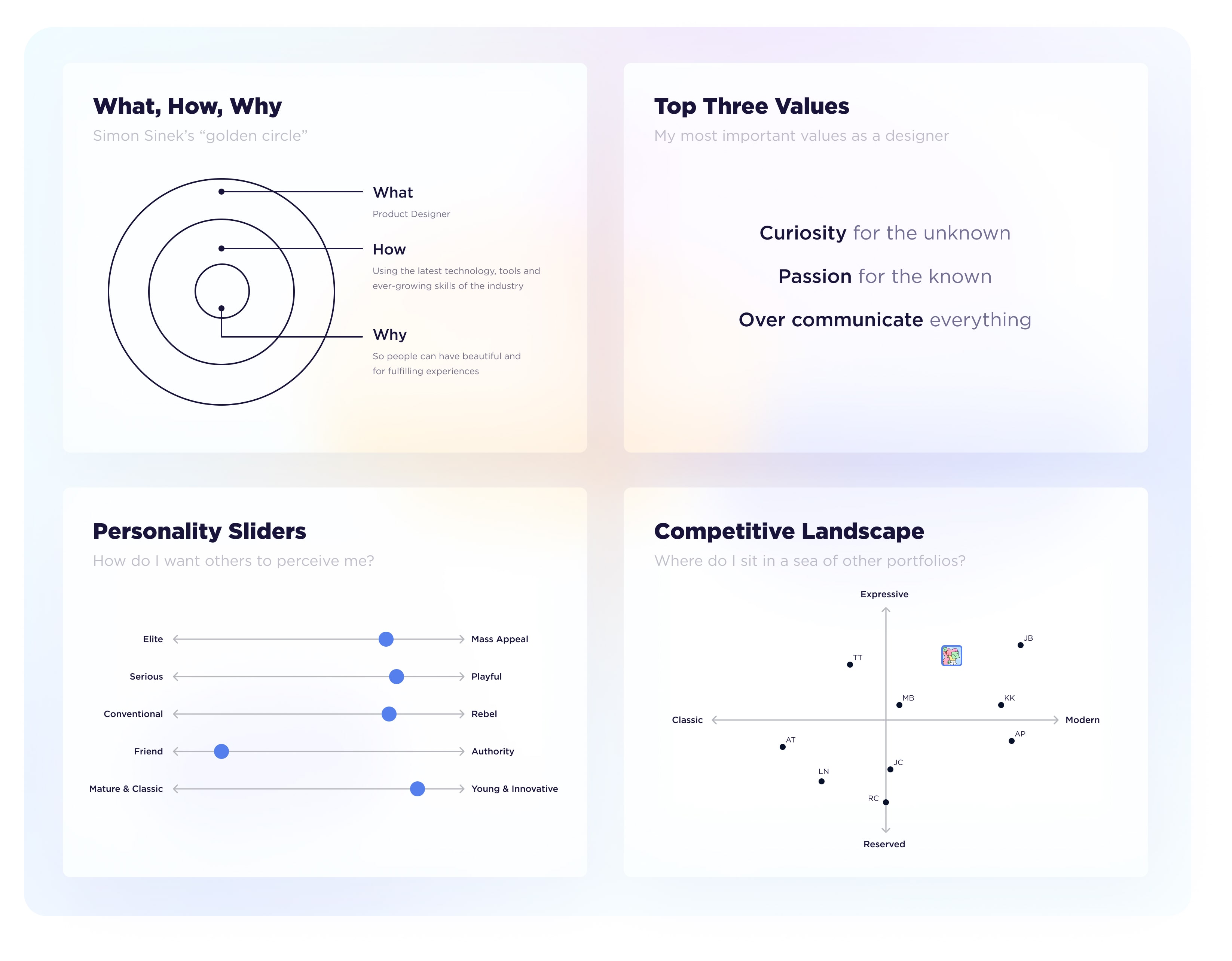
Before I could start with the higher fidelity designs, I needed some branding. What was my style, what did I want people to feel when they interacted with my portfolio? I conducted a mini branding workshop, Google’s three hour brand sprint (but in 30 mins) with myself and my husband, going through some typical branding exercises to narrow down my style.

Now that I had my look and feel, I needed a logo. I did some rough sketches of variations of my initials ‘SH’ and my name.

A round of testing with Graphic and UI Designers identified two logos as clear favourites: my full name in cursive, and the logo circled in blue. After mocking up both I settled on the simple ‘S’ as it took up less space and looked more professional overall.

Next I put together the colours and typography that I felt suited my style. I wanted to use pastel colours for the fun, friendly vibe I was going for, contrasted with strong fonts and tones for professionalism and punch. This is how the logo and colour pallet came together.

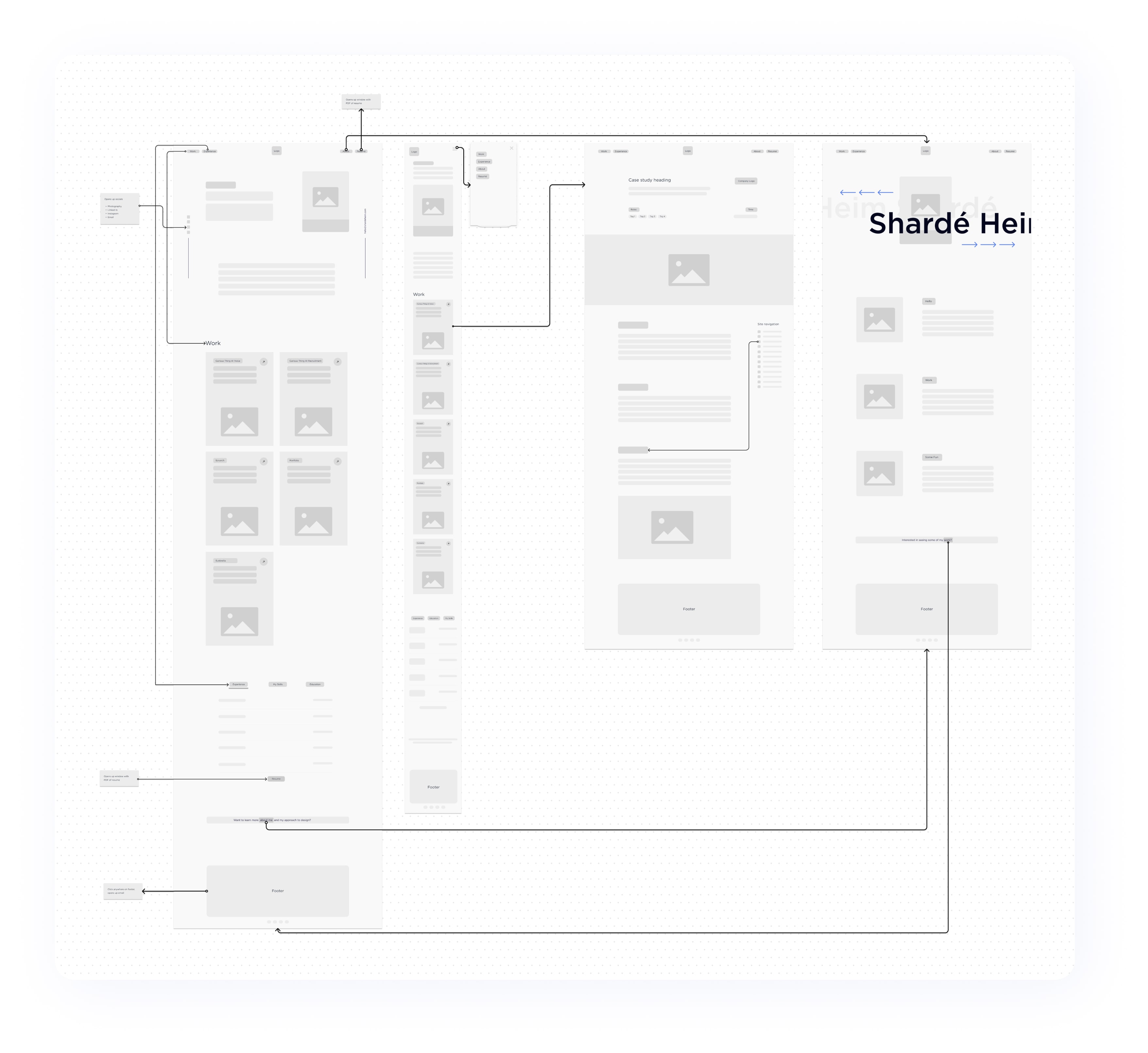
Next it was time to open up Figma and start mocking up some designs and layouts. Because I had in mind building my portfolio from scratch, I was mapping out the responsiveness (@media px) of the pages and different layouts as well.

I really wanted to challenge myself and treat this project like I would any other UX problem. And that meant lots and lots of user testing. I sent a link to my Figma page to recruiter friends and other designers, asking for feedback on the layout. I received two main points of feedback.
There needed to be a way to navigate to the next/previous project at the bottom of each case study.
The images on mobile needed to be larger.
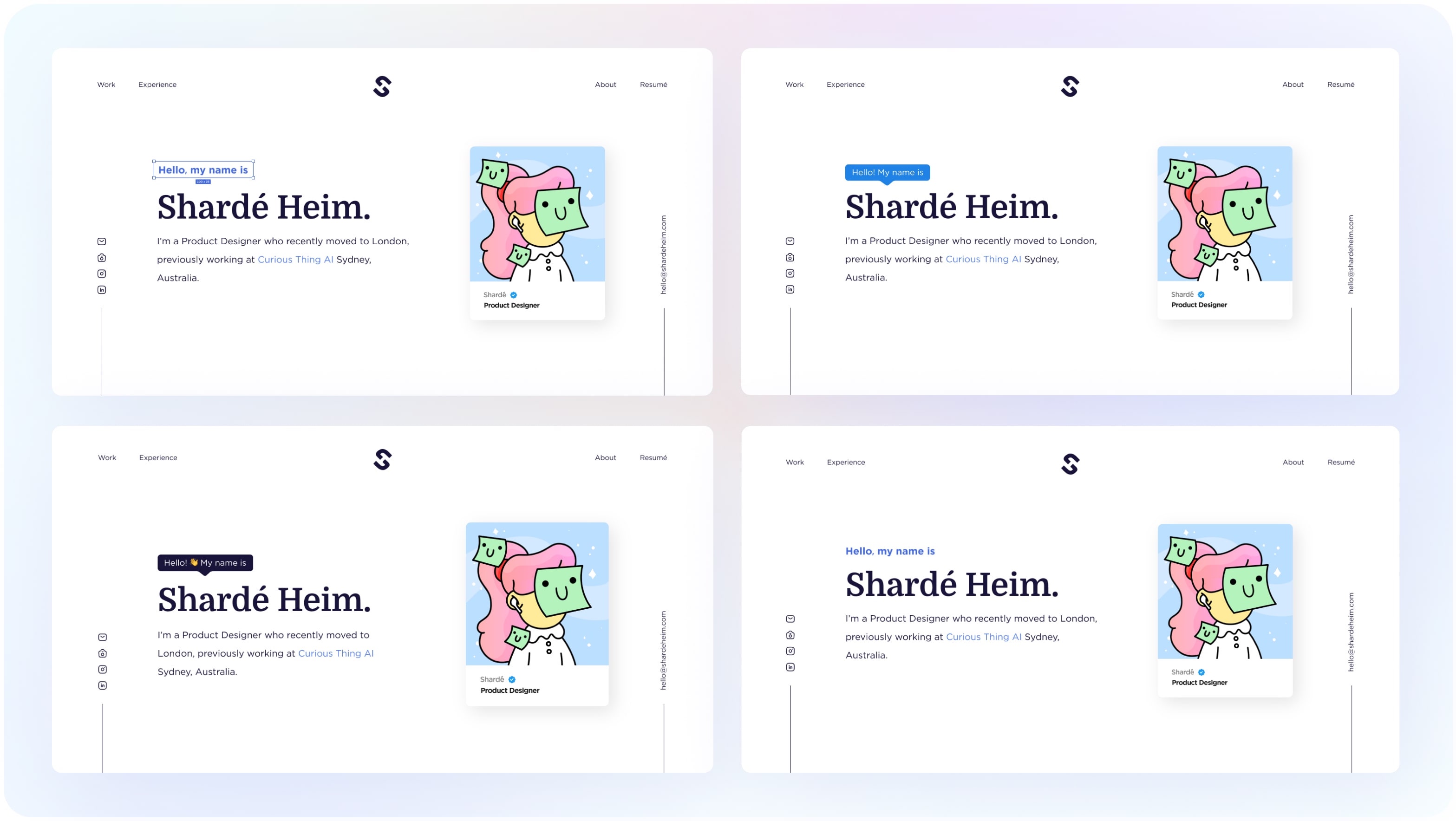
With that feedback in mind, I started with my high fidelity designs. Using Figma, I went through many home page designs, titles and layouts. I also tested out different text for the header, different shades of colours and styles.

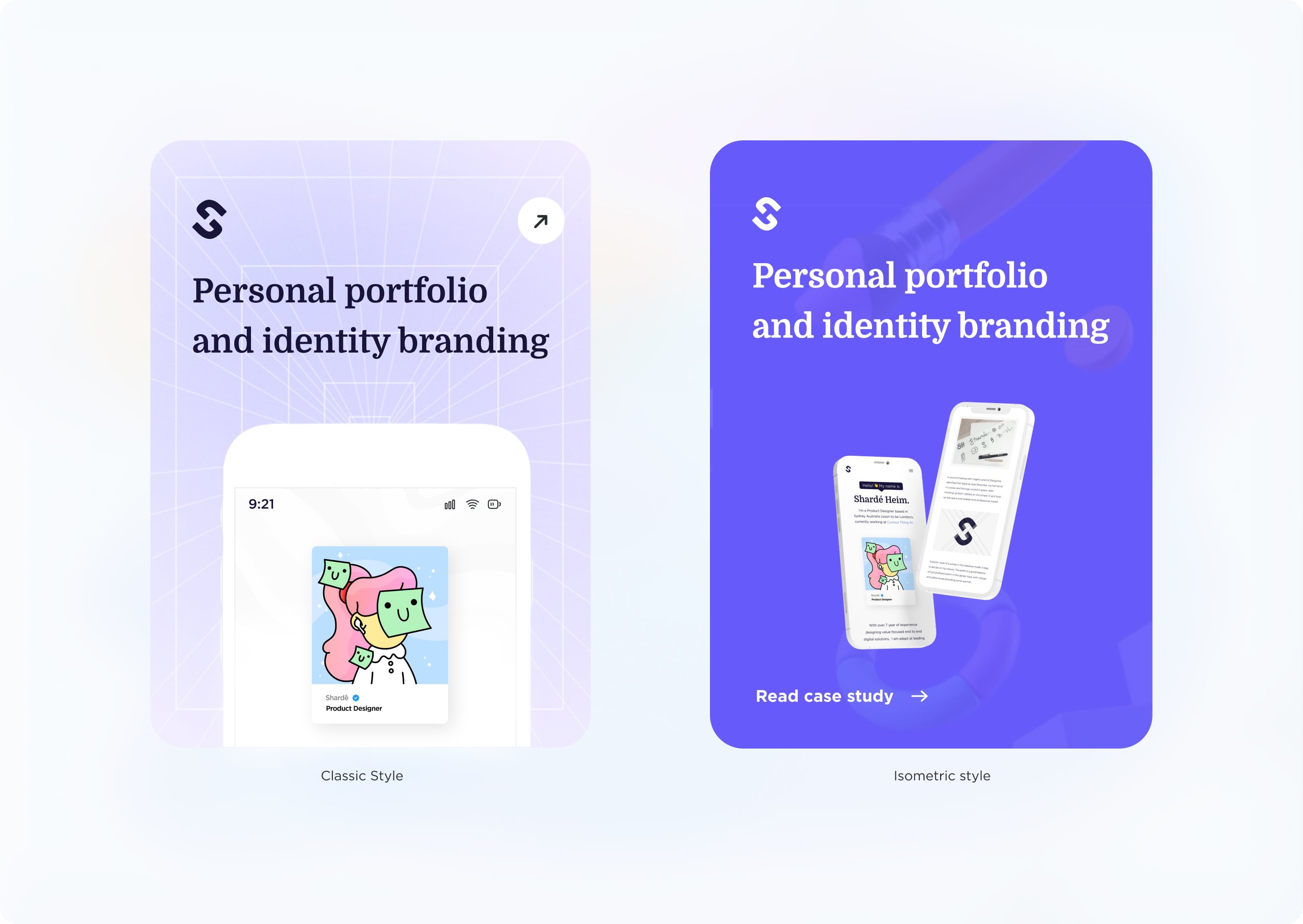
I was struggling on what imagery to settle on. I could have gone with the trendy, isometric illustration style that is popular at the moment, or something a bit simpler, classic and flatter. I ultimately chose the more classic design as it better aligned with my overall branding.

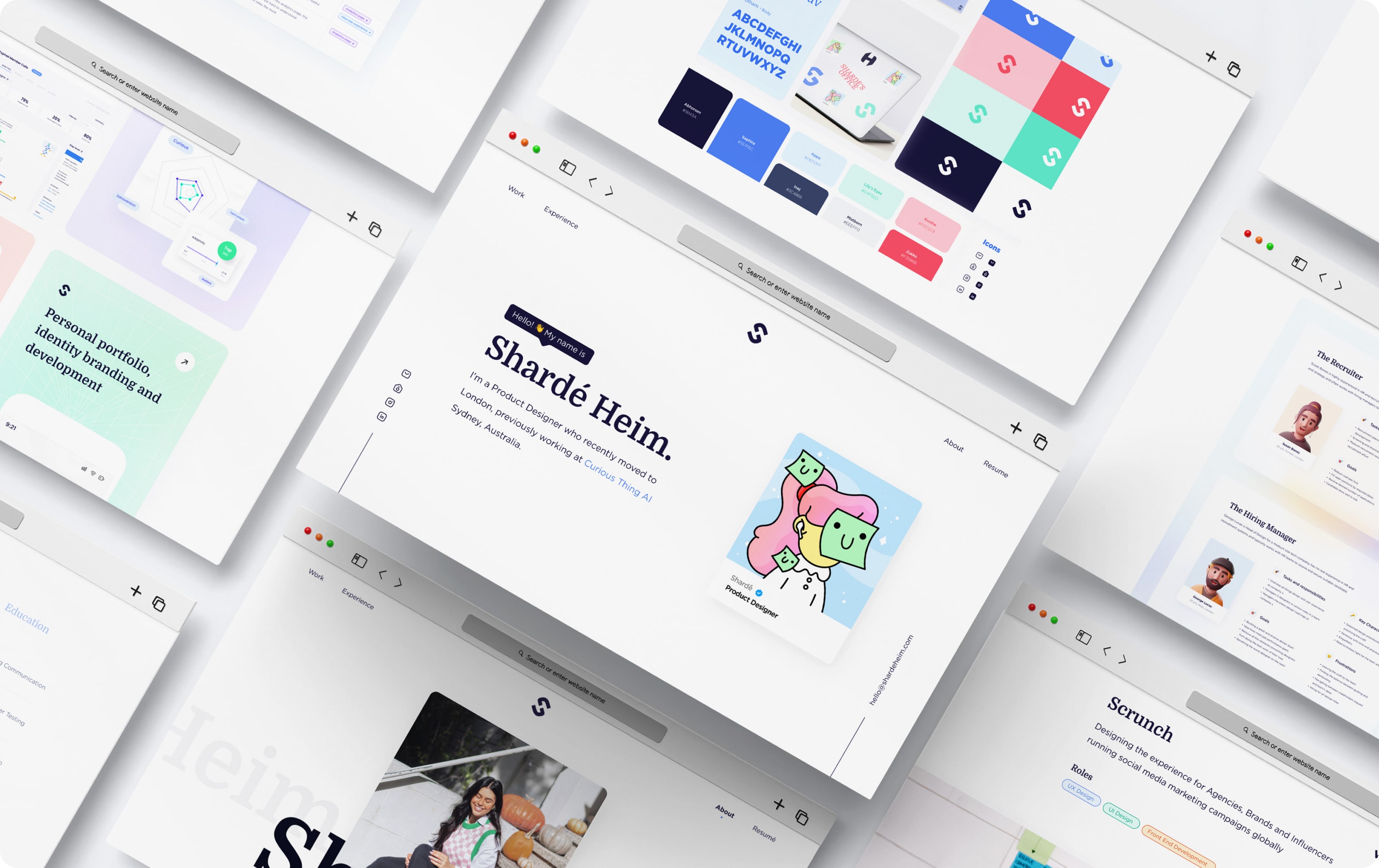
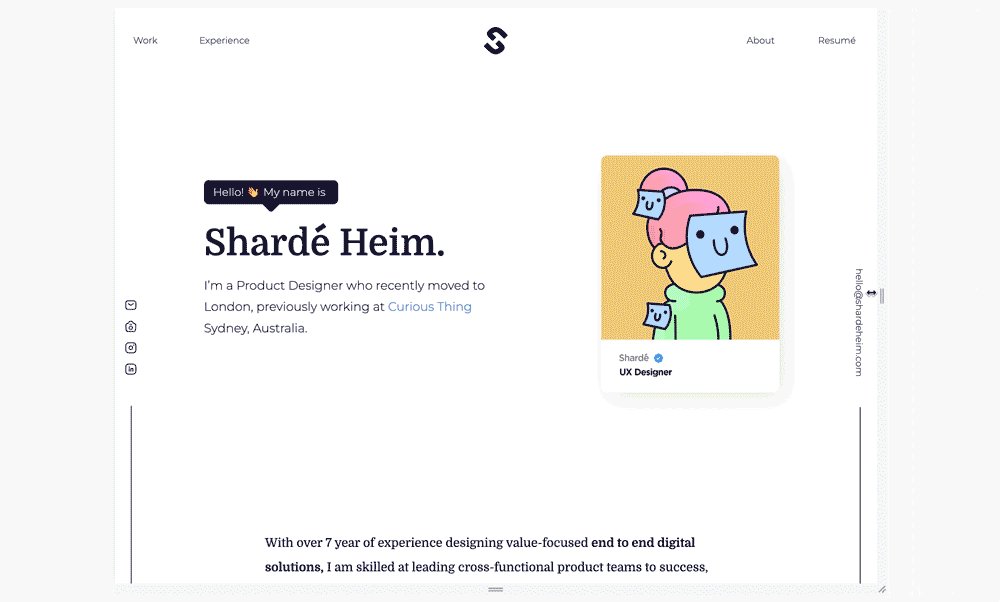
Through the process of refining I settled on what you see as my final look.

I also created each variations of the many faces of Sharde using Adobe Illustrator, and animated them shuffling using javascript.

I hosted my site on Github Pages which made setup easy. I didn’t use a portfolio template as I wanted the ability to create exactly what I had in mind and showcase my coding skillset at the same time. I used HTML, CSS and JavaScript to build each page.
The tasks that consumed the most time were making everything responsive on all different devices, and building the side bar nav you see on each case study page.

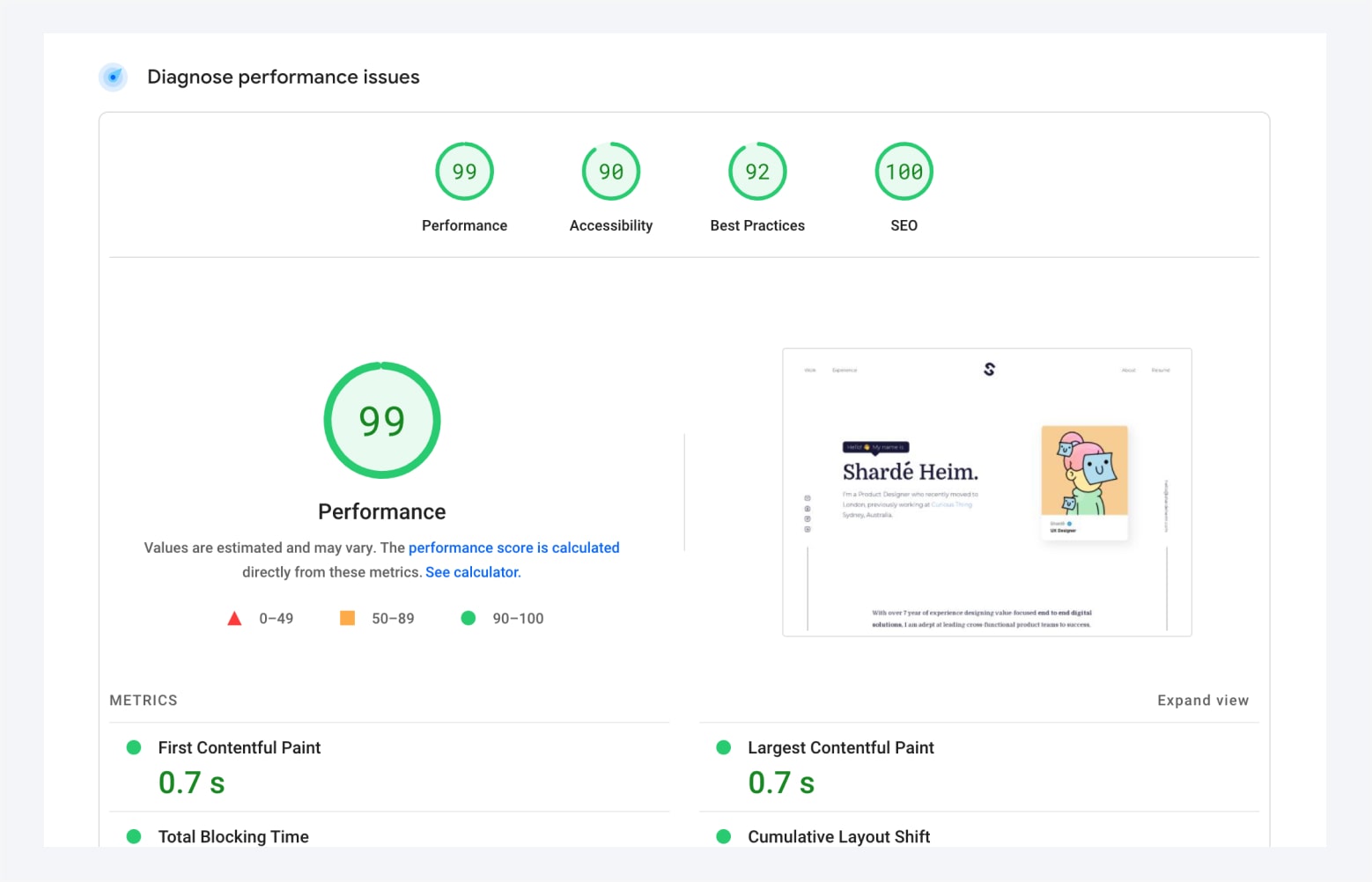
I wanted my site to perform well, so I tested it using Google’s Page Insightsfor page load time, accessibility, SEO index ect. I kept tweaking and improving my code until I was happy and my performance score was 99%.

Once I was finished with my portfolio, I sent the URL to my recruiter friends and other designers for feedback. I also sent it to some developer friends so they could test my page. I created a Google feedback sheet to document all of my user feedback and assigned it low to high priority for fixes. The main feedback I received was.
I needed to cut down on the amount of copy. While I have a lot of images, Recruiters only spend on average 2 mins looking at a portfolio. I needed to cut down on words so it was more consumable at a glance. This is a struggle for a girl who puts over communicate everything in her top 3 values.
I am delighted with how my portfolio turned out. I feel it walks a fine line between professionalism and showcasing my personality. Some of my key leanings from going through this process are.
Using elements like the glass effect throughout my portfolio helps keep everything together and give it a sense of consistency that it might not otherwise have.
For the love of all that is good Shardé, write your case studies after you finish that bit of work. Trying to write, design and build in one go was a lot of work and next time I would definitely tackle it in smaller chunks.
The average person spends 2-3 min on a portfolio, and this exercise was a reminder to design for those who are going to consume your product. I spent a lot of time on my graphics to make sure users who aren’t reading the entire case study can still get an idea of my work at a glance. For instance, the side bar nav functions not only as site navigation, but succinctly describes my design process.
Feel free to give me feedback on your experience, I am always looking to improve my website.
