Designing and building a working prototype for a UV detecting, interactive outdoor umbrella

In Australia, the sun is damaging. Two thirds of Australians will be diagnosed with some form of skin cancer by age 70. For our final year university project, my teammate Melissa Nguyen and I decided to tackle this issue
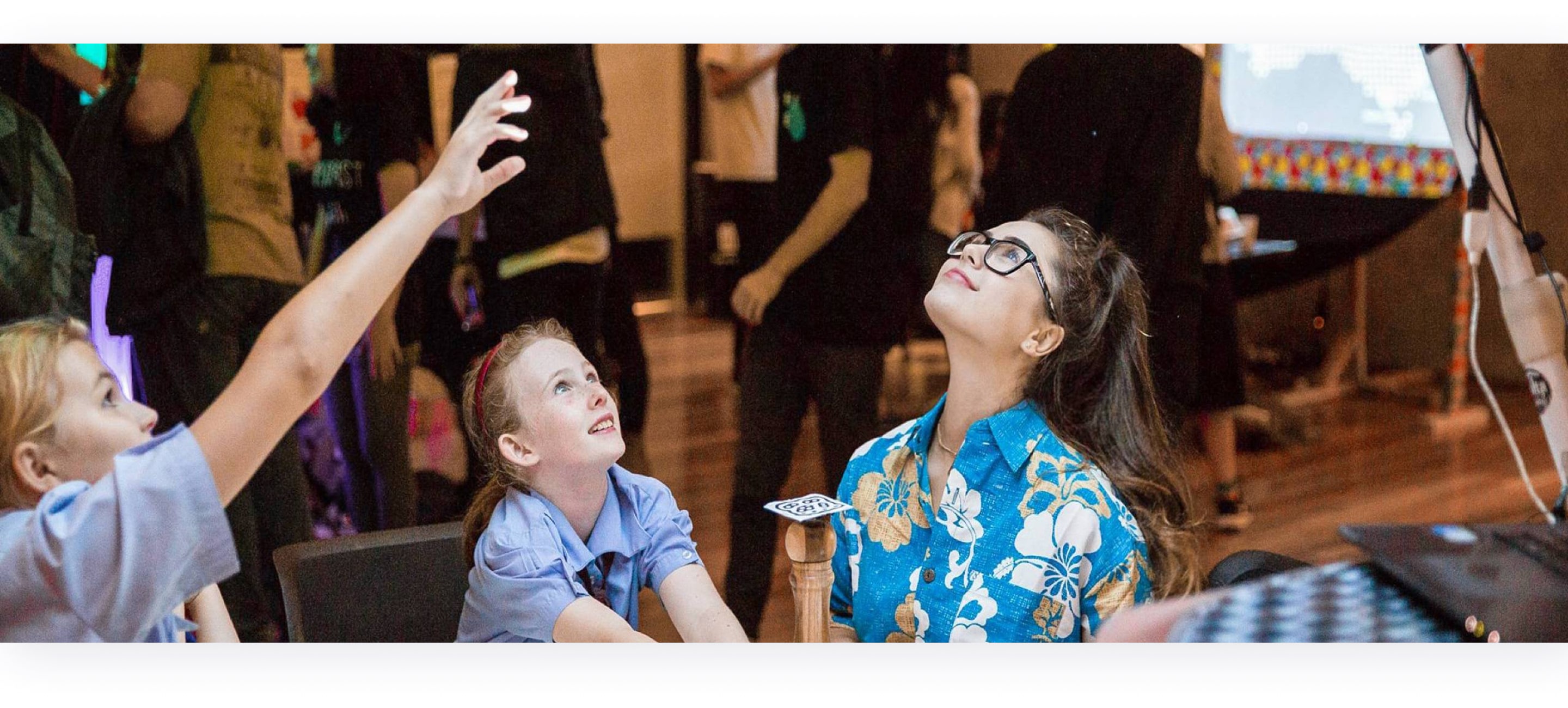
In 13 weeks we investigated, tested, built and presented a working prototype at our end-of-semester exhibition at Southbank's 'The Edge'.
As a team, our main objective was to bring awareness and help change people’s behavior towards sun safety and skin cancer, specifically UV.
Project responsibility: My roles in the project were to explore other technologies being used in this field, concept development, pitching, storyboarding, video creation, testing and prototype build.
The Team: Co Research, Design and Build with Melissa Nguyen
We began by considering enjoyable aspects of existing projects that we could incorporate into our project. These included the Drink-Up fountain. It was vitally important that our project had a strong purpose and we felt as though Sun awareness and protection was particularly relevant for everyday users in sunny Australia.
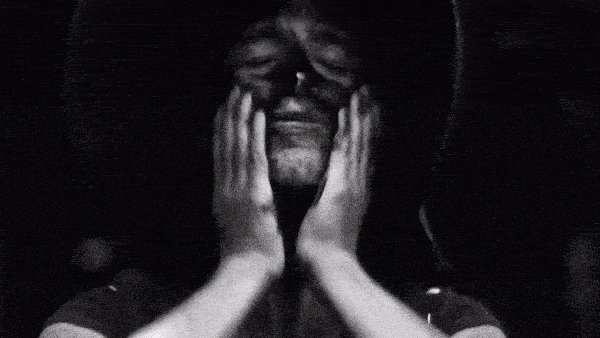
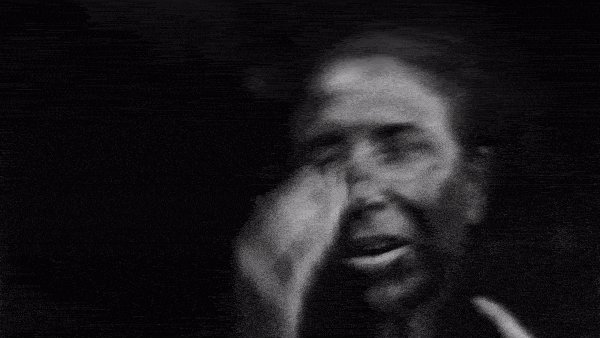
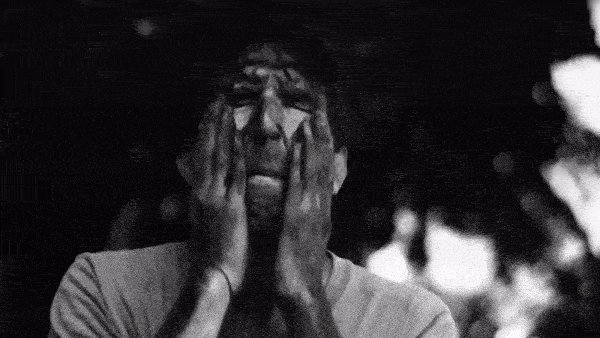
We found this video by Thomas Leveritt on How The Sun Sees You and were inspired by how people were able to visualise how their skin looked under the sun. We wanted to create the same effect with our installation.

Ultraviolet Rays (UV) cause skin cancer. Our problem was that they are invisible. We wanted to turn the invisible visible. The standard measurement for UV in Australia is the UV Index, a coloured scale from 0 - 11.
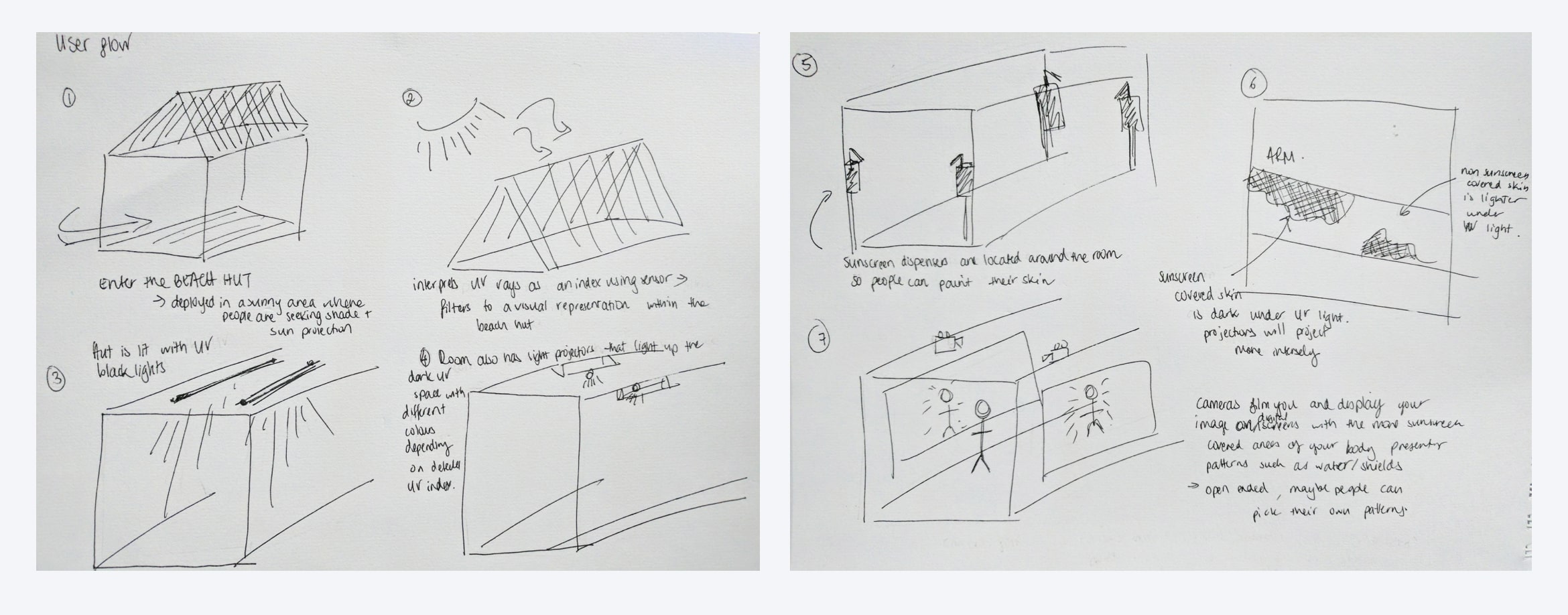
We came up with the idea of a beach shack filled with black light, the walls covered by mirrors. There would be two doors and no windows. Users would walk through the shack, looking at how the sunscreen we provided blacked out parts of their body as they applied it. Coloured lights inside the hut would indicate the severity of the UV index for that day.

This initial pitch received a mixed response from our cohort. While many thought that the idea was unique and utilised the technology really well, there were concerns that the overall scope was too big. We may have been aiming too high, but we really wanted to keep our theme of sun safety and making the invisible visible.
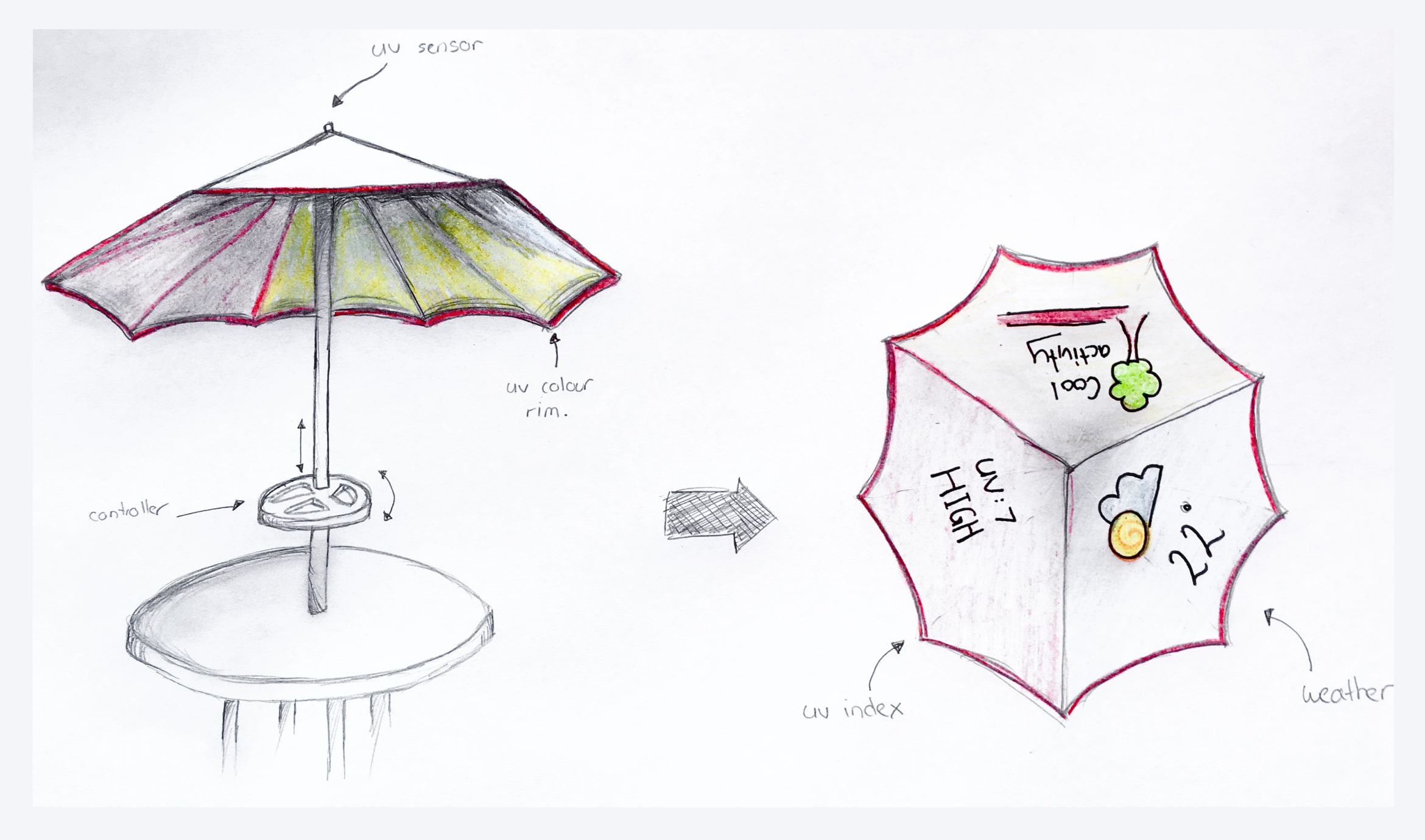
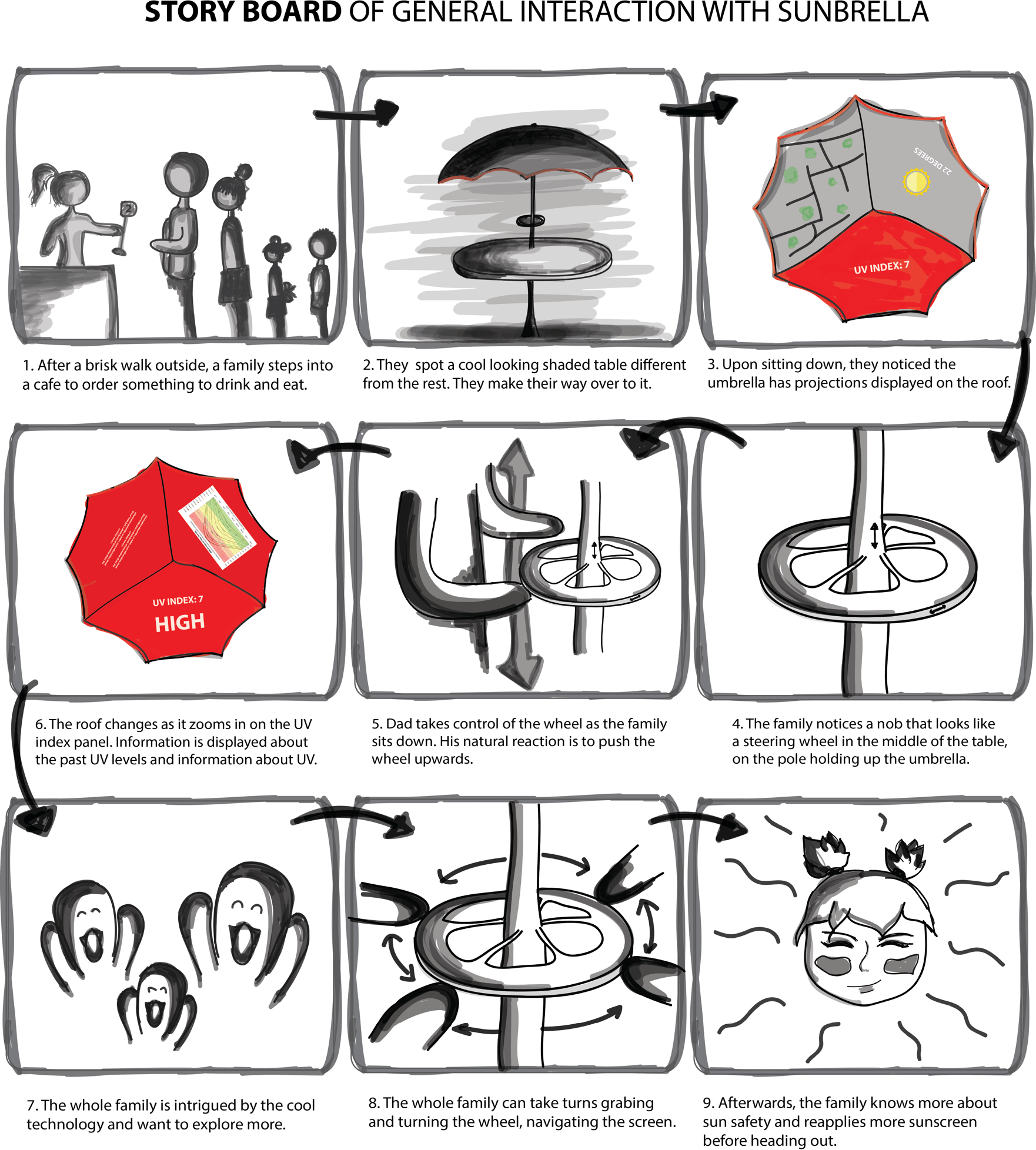
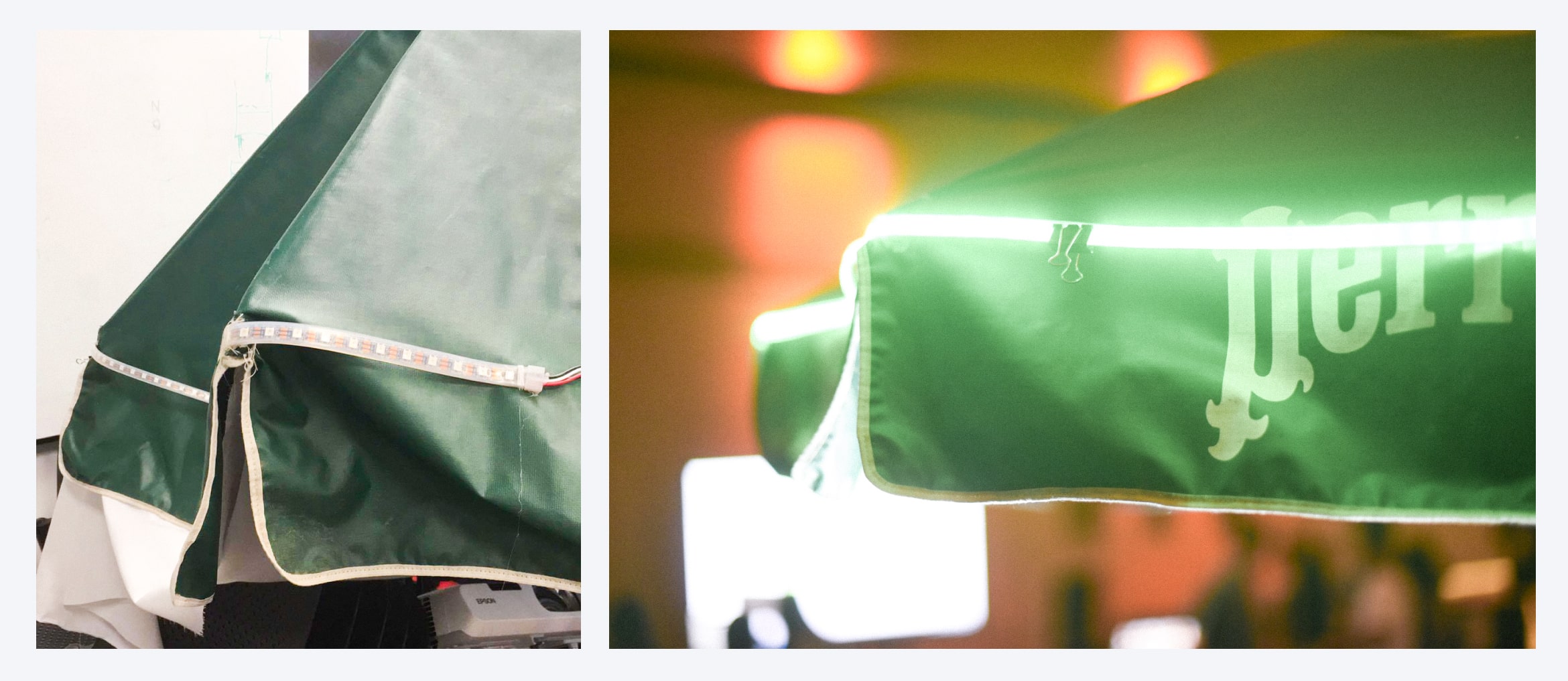
Moving on from our shack idea, we decided on an interactive circular café umbrella. The ‘Sunbrella’. In our research, Melissa and I found that a lot of Australians associated sun damage with the visible sun, not with UV . We had to find a way to enlighten the Australian public about a phenomenon they couldn’t see. Adopting the UV index measurement, we designed the umbrella canopy to contain LED lights that changed colour over the course of the day, matching the current UV index.
It was our belief that individuals would be able to understand information conveyed through changing colour more quickly. Humans are visual beings.

The canopy on the underside of the umbrella would contain three interactive segments. The first would highlight how harmful the UV index was, predict levels throughout the day, and suggest protection measures. The second section would suggest a number of sun-safe activities, as well as displaying the most sun-safe routes through the local area.
The last section would be a weather segment, showcasing the current weather and temperature. Participants underneath the umbrella would be able to interact with it using a swivelling controller ring around the base of the umbrella stand.

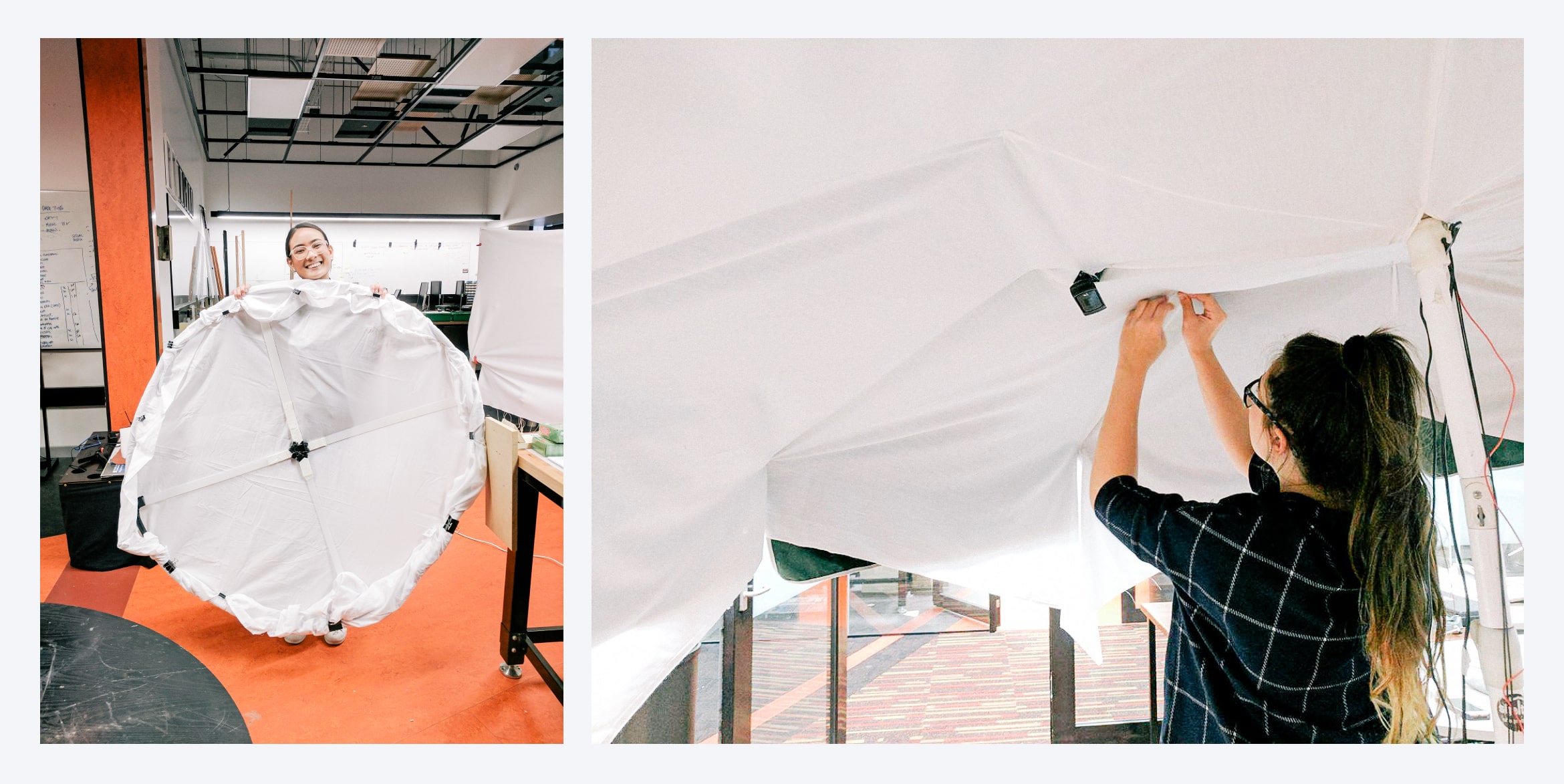
Using a projector, MakeyMakey and Unity, we set about building a mini-version of our Sunbrella. Sturdiness was a major initial problem. After initially building the rims using joined pipes and bull clipping fabric over the top, we decided the best approach was to purchase a café umbrella canopy and work under that.

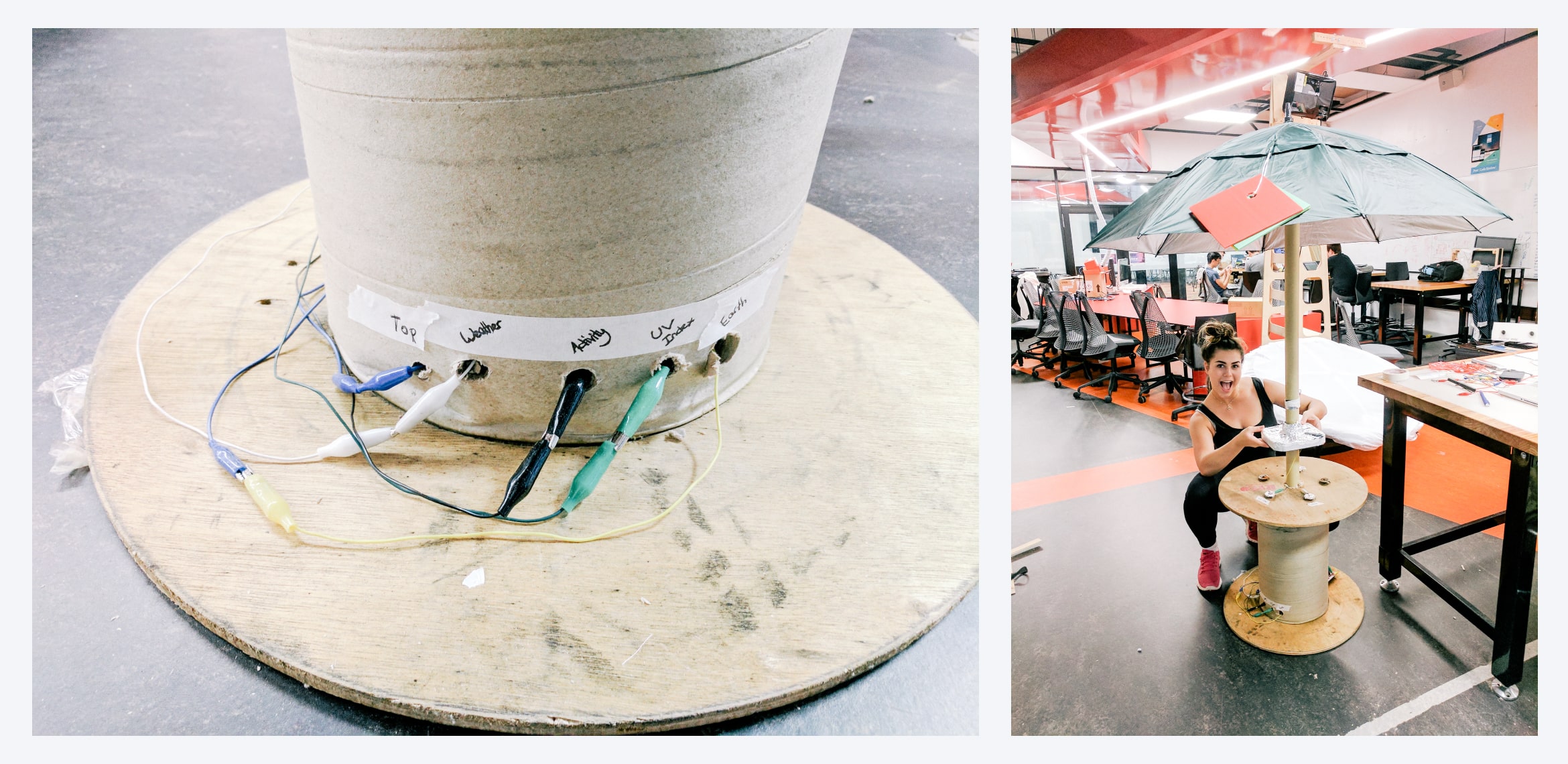
We used a MakeyMakey kit to change from one segment to another. We had different wires connected to the weather, sun safe activity, and UV index sections. The wires were fed through the Sunbrella table base and onto aluminium pads that sat on the top of the table.
Tapping on one of the different sections on the aluminium controller at the base of the umbrella displayed that segment on a computer. This allowed users to get a real feel of how the controller might work.

When we gave the prototype to our cohort for testing, we discovered that pushing the controller up into the canopy was not a natural gesture. Feedback also indicated that the turn to get between segments felt clumsy and unresponsive.
This led us to change the controller from a steering wheel to a (salt shaker) pointer. A pointer had the added advantage of allowing us to combine our initial three segments into one more animated display.
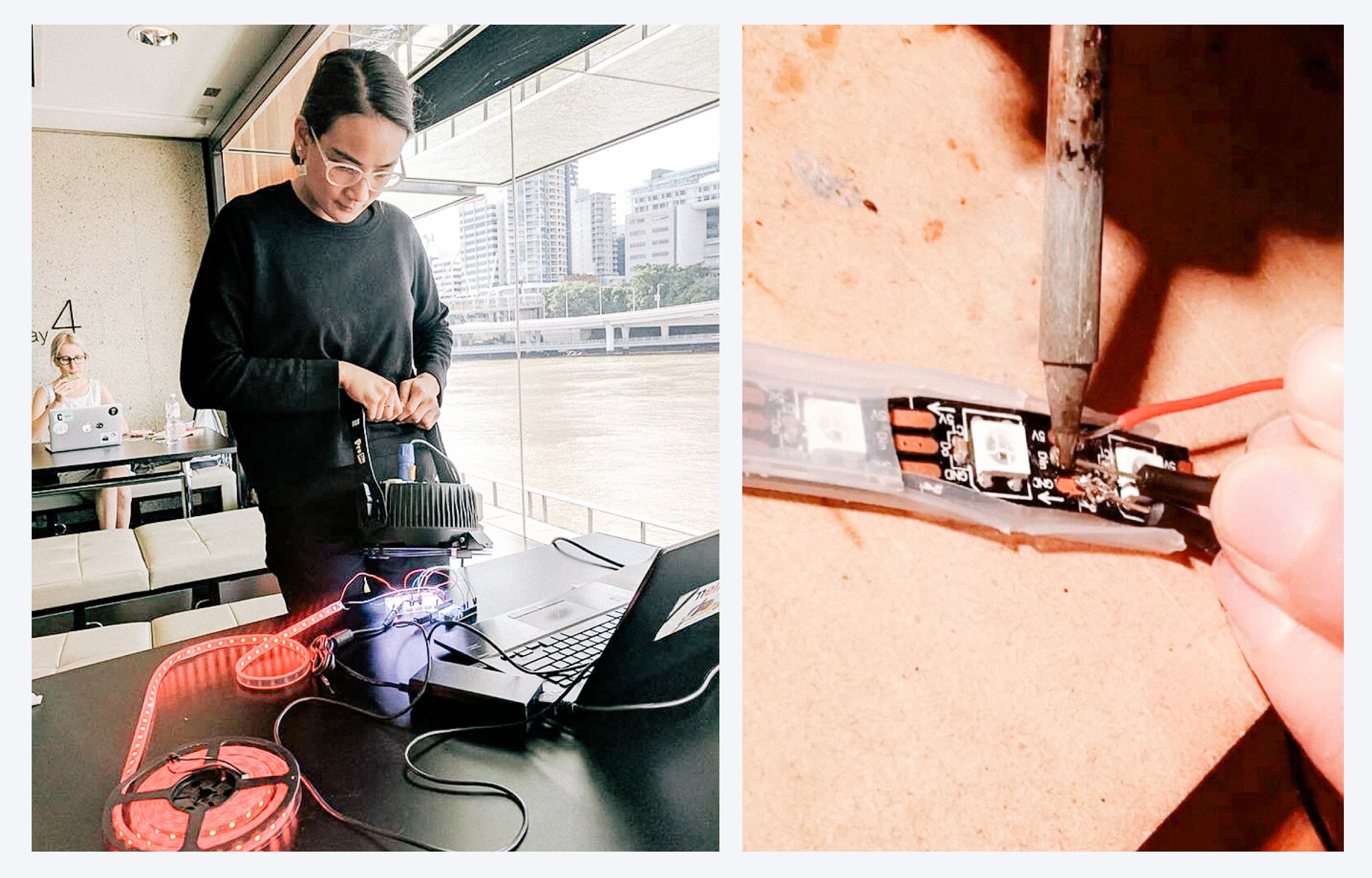
After this testing we still had a lot to build before the final exhibition. Our neopixel lights arrived damaged, making things more difficult. The first 10 or so LED strips wouldn’t receive power, resulting in the whole 4 meters not displaying any light. We eventually found the fault, and cut away and reconnected the strip about 30 cm down from its original length.

We coded the light to work with our UV sensor. When you hovered a UV torch over the sensor, the lights would change color to match the increase in UV. When it was removed, it would return back to a low-UV level green.
We worked to secure the necessary wires to the underside and top of the umbrella, hand stitching the LED lights in place.

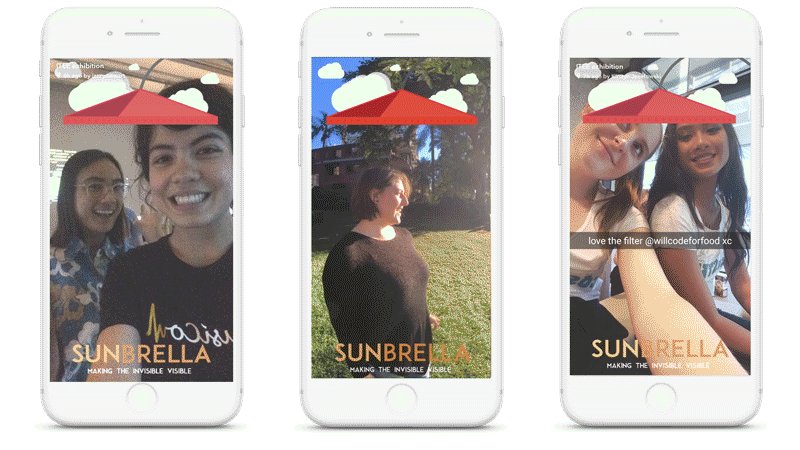
Melissa and I had the bright idea of bouncing ‘clouds’ of advice, as well as a button that would call the cafe waiter. Hovering over the UV index cloud would change the display to the forecast. Naturally, the cursor was a sun.

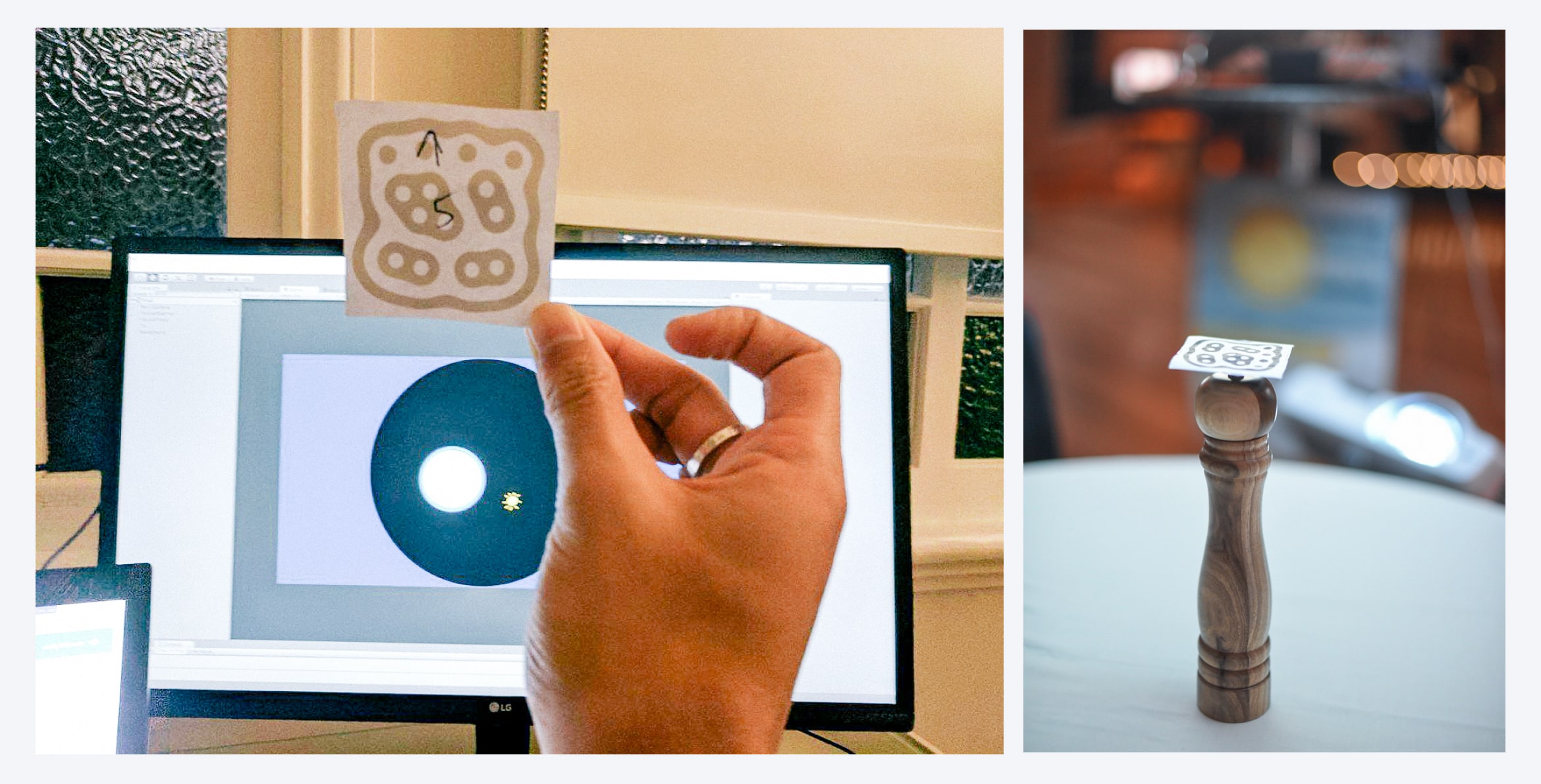
We settled on a salt and pepper shaker that acted as a controller, using fiducial codes as our way of tracking the movements. We attached a camera to the underside of the umbrella that mapped the fiducial code’s movements.
We had to test with several sizes of the ID’s as the light from our projector obscured the details in the picture and it was hard to read.

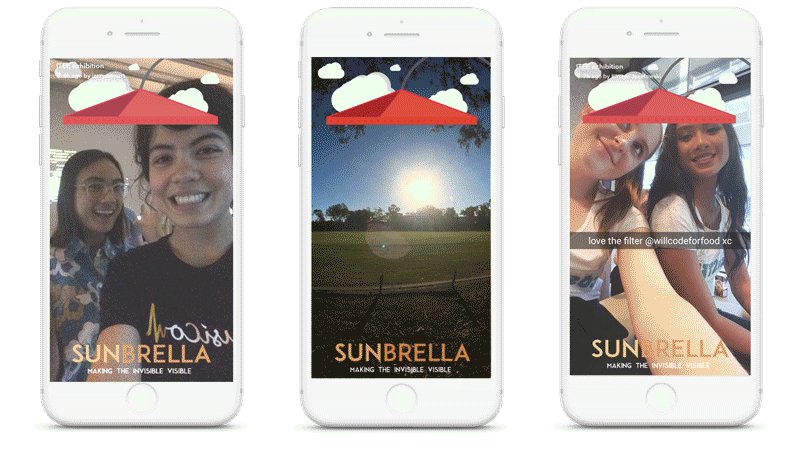
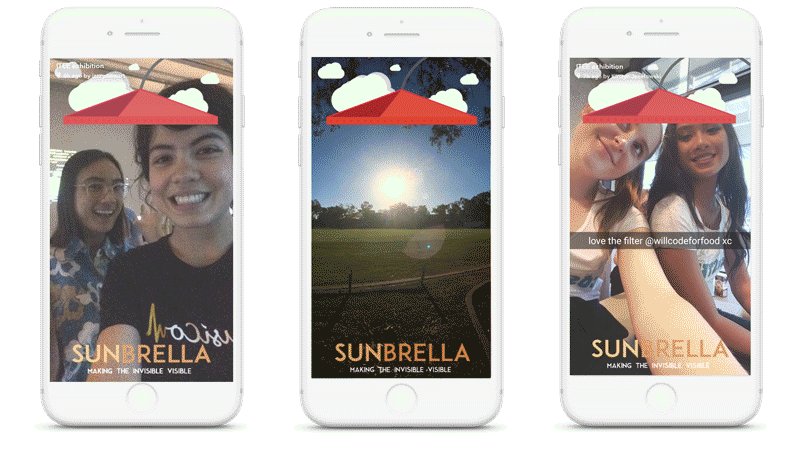
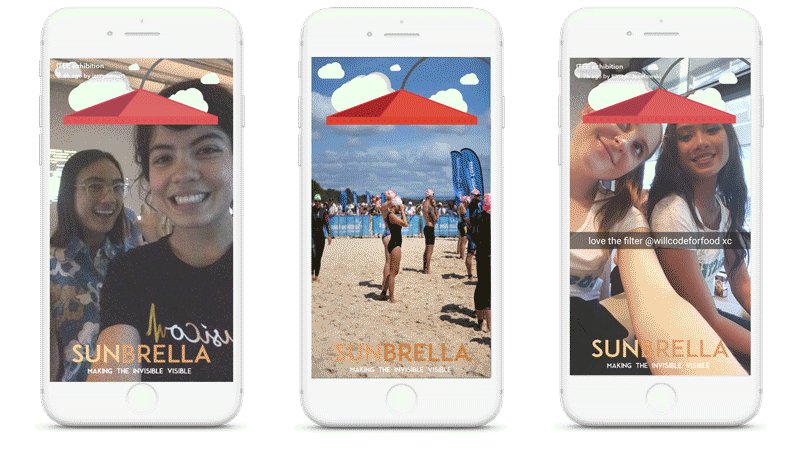
Each Sunbrella was designed to have a unique geo location filter, and would display a Snapchat cloud containing the photos of people who used the filter.
This served the dual purpose of making the Sunbrella a more social installation, and conveying our message that UV can still be damaging when it is cloudy to a broader audience.

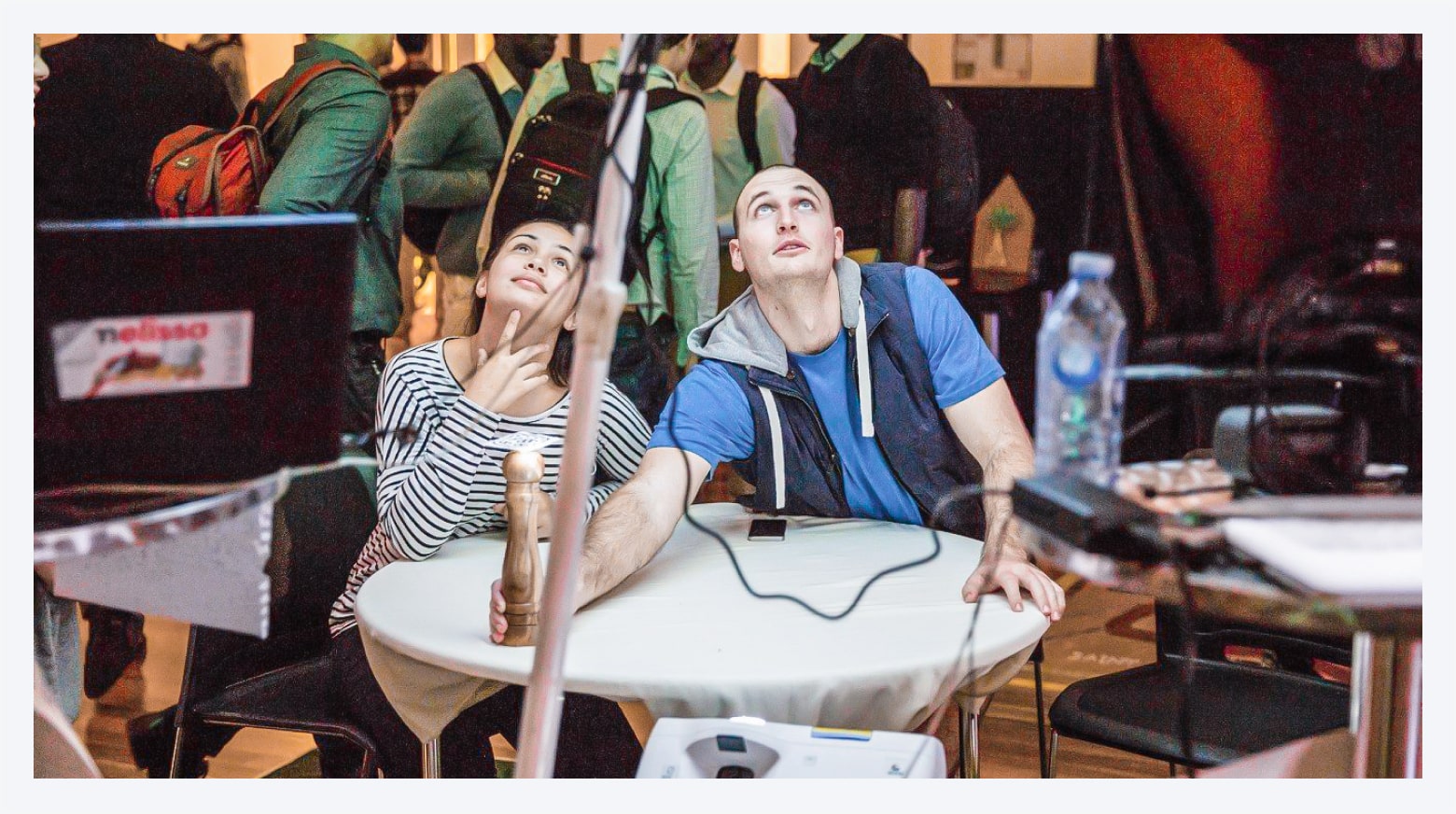
During the exhibit, it was the UV lights that initially attracted users to the installation. People were quick to pick up the pointer and responded well to the interactive canopy.

A production model Sunbrella would need a more durable thin screen making up the underside of the canopy, instead of relying on a projector. The LED lights would also need to be more durable to withstand long periods of rain or shine.
I feel that though we provided a unique portrayal of information, it ended up being more of an installation that brought awareness of the danger of UV, rather than actively targeting people’s behaviour towards the Sun. Though I believe we broadly achieved what we set out to do, further content improvements could be made to solidify this idea.
