Designing the experience for Agencies, Brands and Influencers running social media marketing campaigns globally

Scrunch is an Influencer Marketing Platform that matches 20 million influencers to brands and agencies globally. Scrunch’s Web App works as a directory to filter down influencers based on a range of criteria.
Key roles: During my time at Scrunch, I worked on a number of projects including redesigning the end to end web app experience, a mobile app designed just for Influencers, front end development and design for the Scrunch website, preset development and general content for the company.
The goal of the end-to-end Scrunch project was to map out the user’s complete journey through the platform, to use as a foundation when moving forward with new features and products.
Project responsibility: My role in the project was to investigate the current user journey of Scrunch. I then tested and updated what that looked like across Scrunch’s different personas and a multitude of use cases.
The Team: UX Co Research and Design with Timothy James
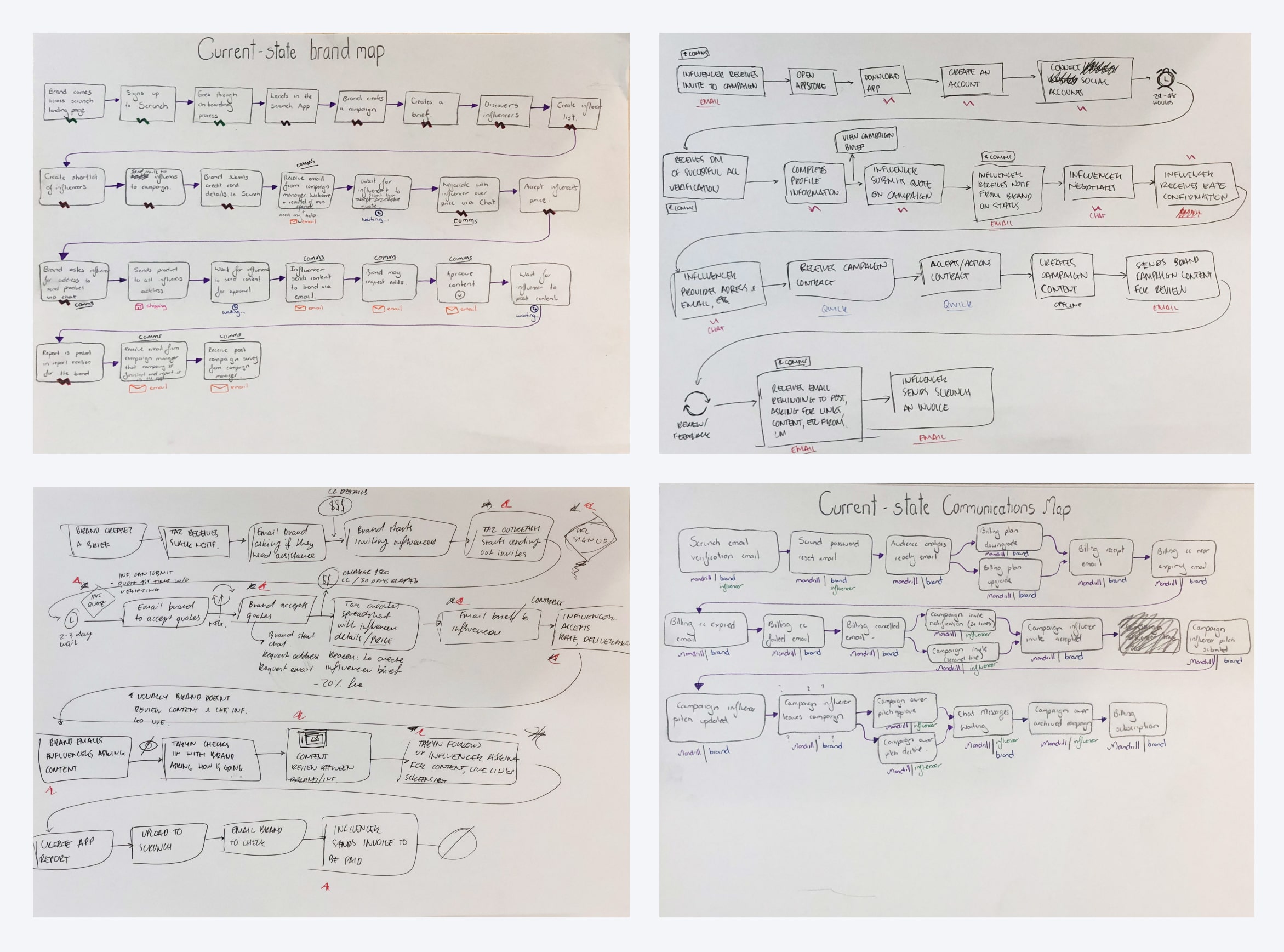
We began by researching the current process. We analysed the journeys of Scrunch’s three main personas and their communication channels. These included: emails, notifications, Hubspot events etc. After roughly sketching the steps of each user’s journey we conducted user interviews with Scrunch’s stakeholders to validate what we had mapped.

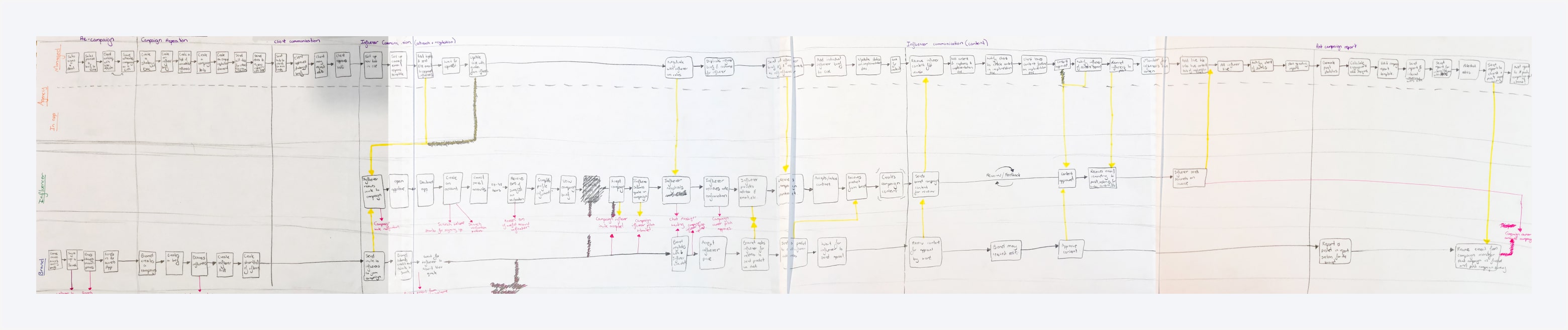
Each interview led to updates to the experience. We digitised each of the user flows so it was easier to consume. In the example below, red markers indicate where the Scrunch platform was being used, while other colours represent other mediums.

Our last step was to sketch out where the three personas correlated and where the touch points were. We drew up four different panels marking out the steps, and noted when any of them required input from the other persona.

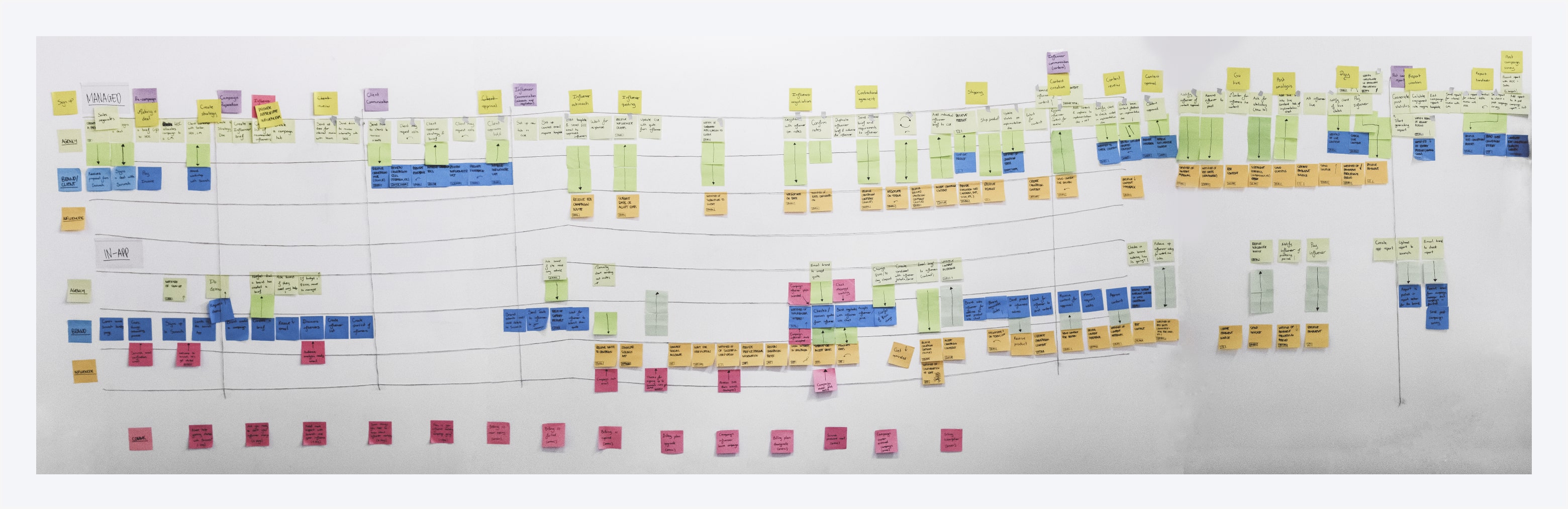
Our research helped us realise we hadn’t addressed the different journeys users would take if they were involved with an in-app campaign vs a managed campaign. Using sticky notes, we mapped out a higher level of detail of the 6 journeys and their interactions in-between.
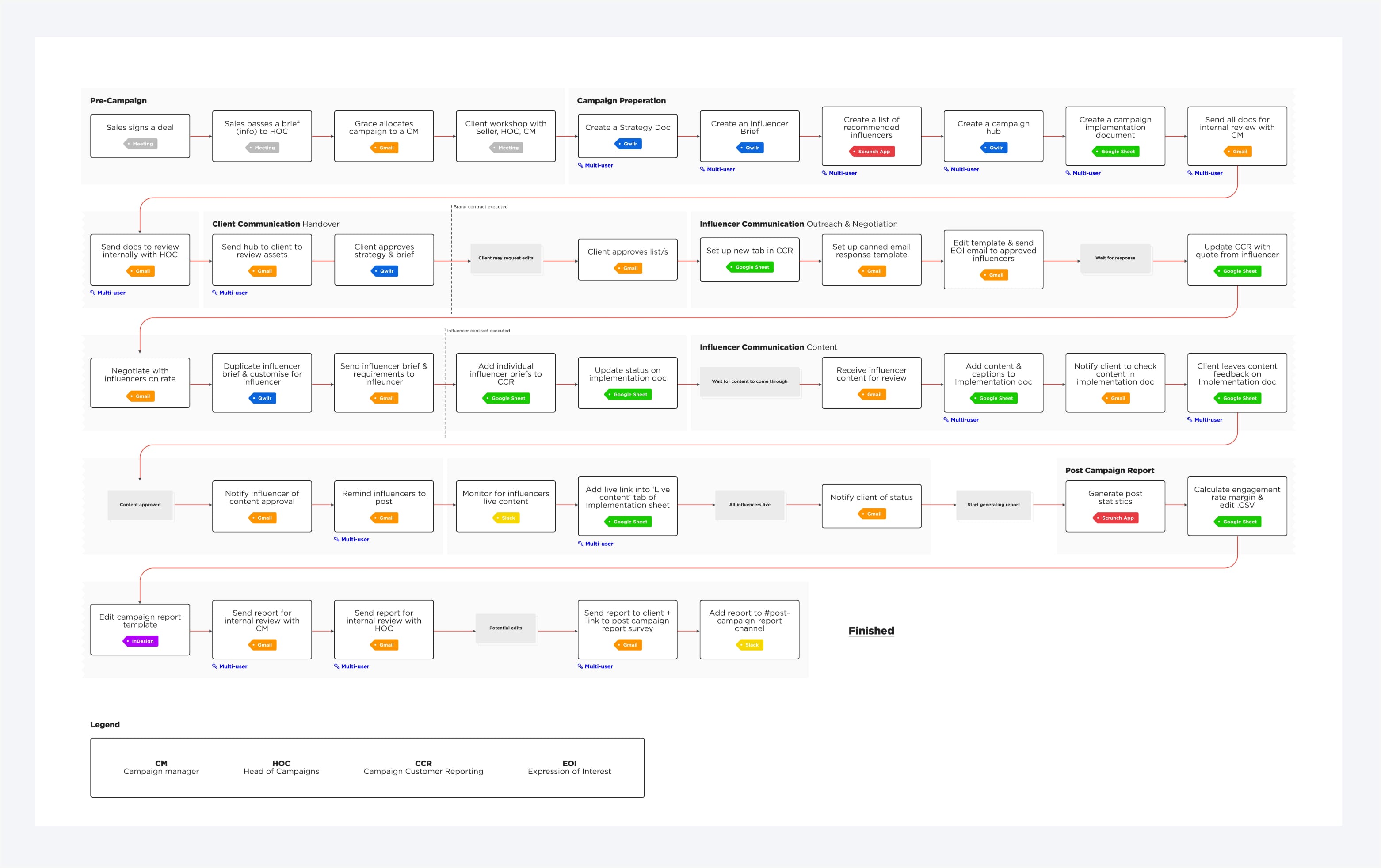
Our consolidated map gave us an extensive look into Scrunch as an Agency and a Platform, as well as the journeys our users were taking through both.

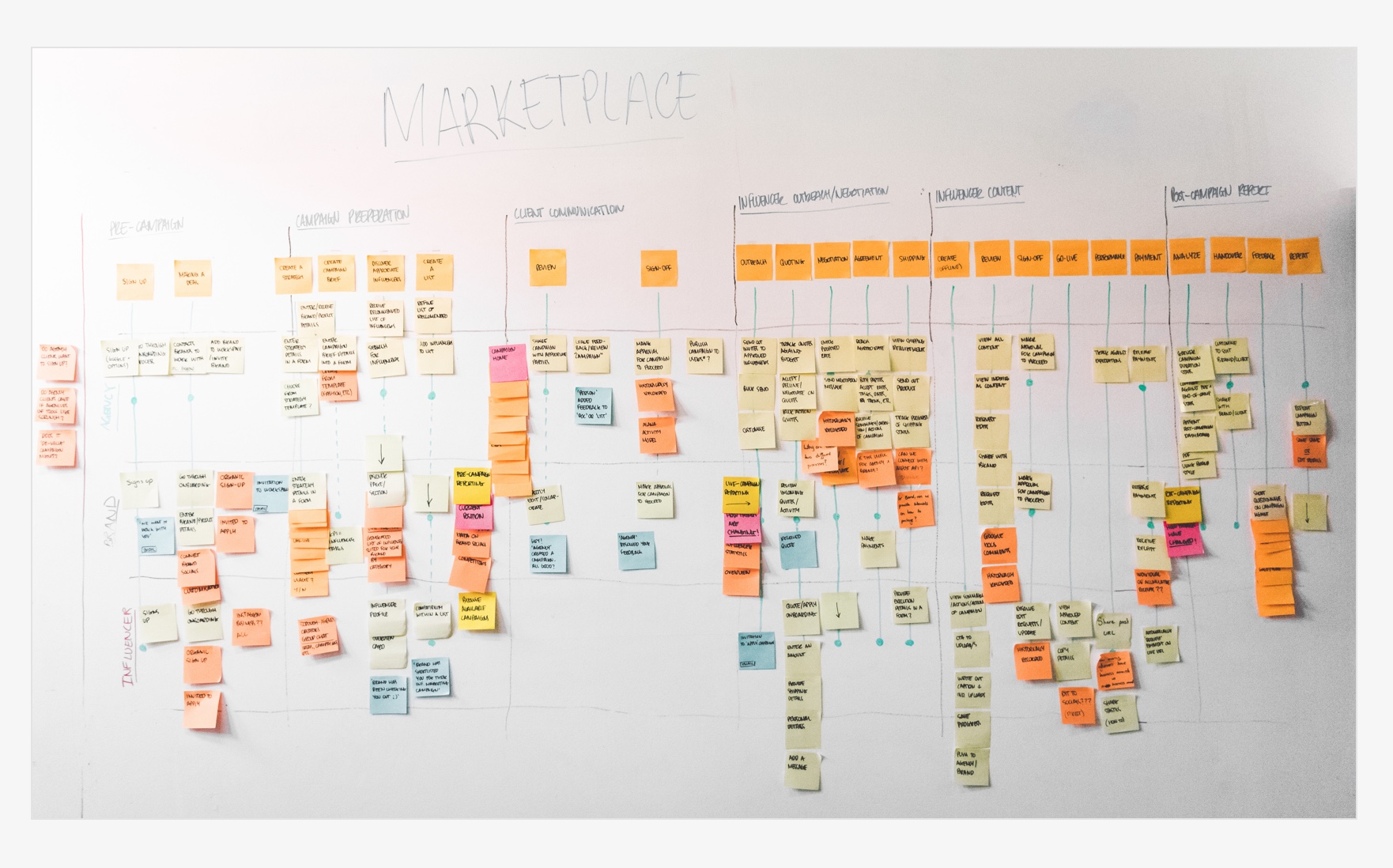
To create a software-enabled marketplace, we needed everything to be within the Scrunch platform. The six user journeys we had identified needed to be consolidated into three.
1. Agency (Managed)
2. Agency (In-App)
3. Influencer (Managed)
4. Influencer (In-App)
5. Brand/Client (Managed)
6. Brand (In-App)
to
1. Agency (= managed)
2. Brand
3. Influencer
We grouped the current experiences into six higher-level stages: pre-campaign, campaign preparation, client communication, influencer outreach and negotiation, influencer content, and post campaign report. We leveraged these stages and the way things were currently being done to brainstorm an ideal experience.

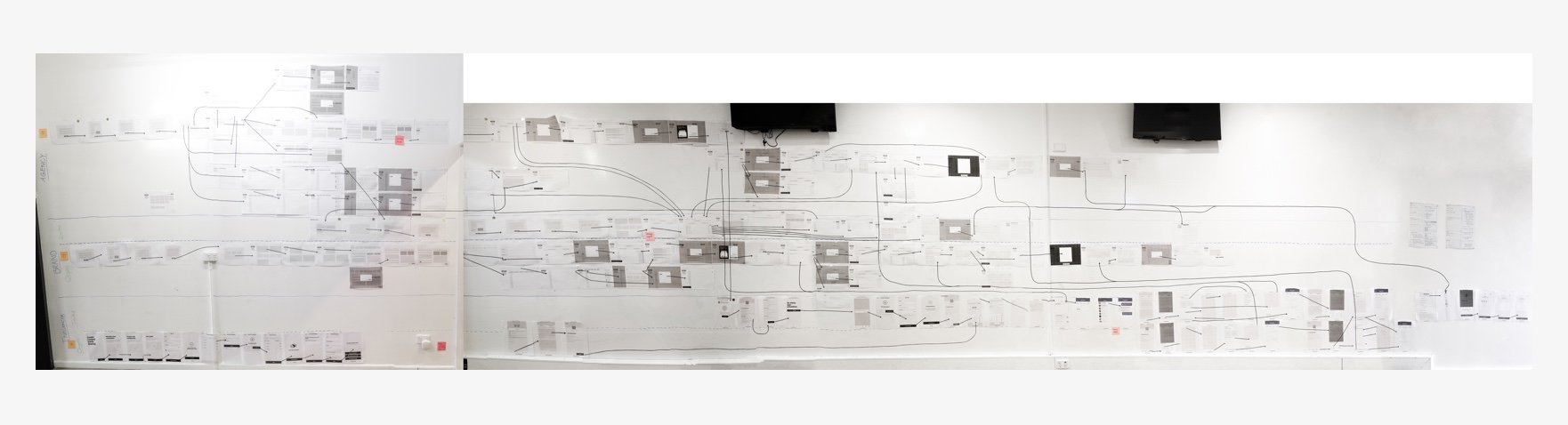
Using the ideal state map, we created low-fidelity wireframes. Wireframe screens were then printed out and placed across the wall so we could physically map the connections between personas and product.
We then walked through each of the wire frames with staff members and collected feedback based on their questions and concerns.

We moved the wireframes to slightly higher fidelity designs adding additional states, screens and journeys to create individual prototypes for each persona and their unique journeys. This was done using Invision. We asked internal members to interact with the prototypes and collected feedback based on their actions.

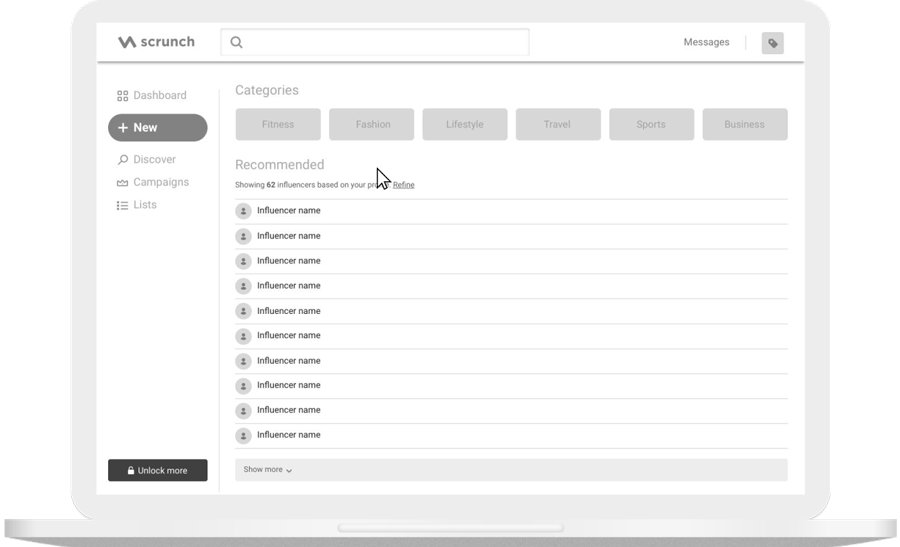
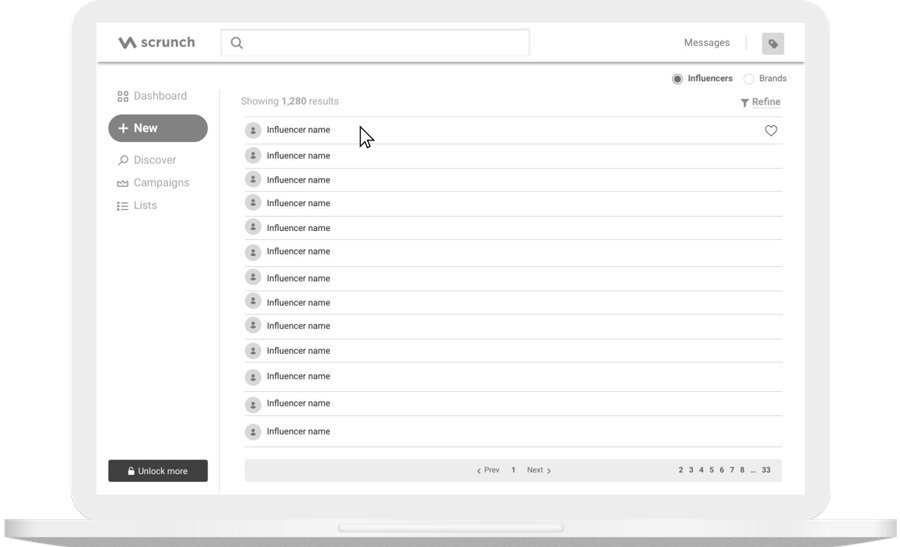
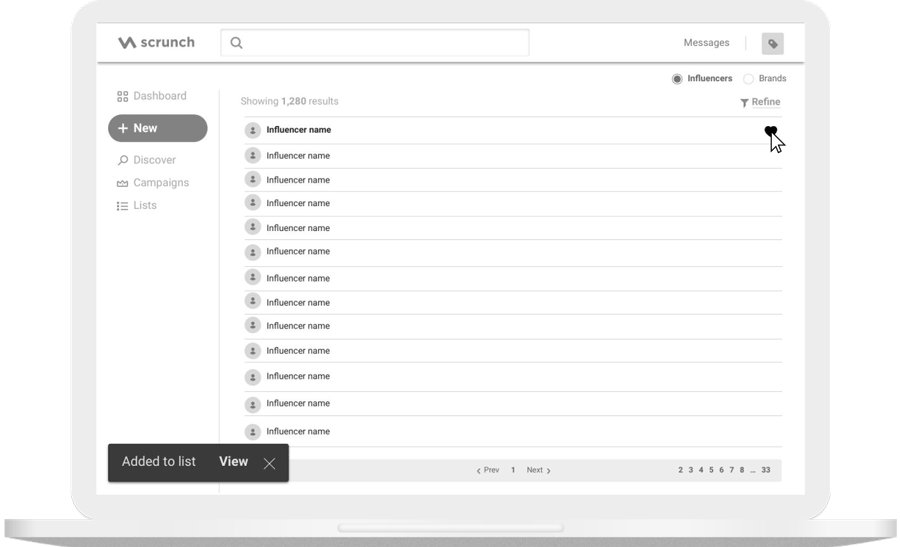
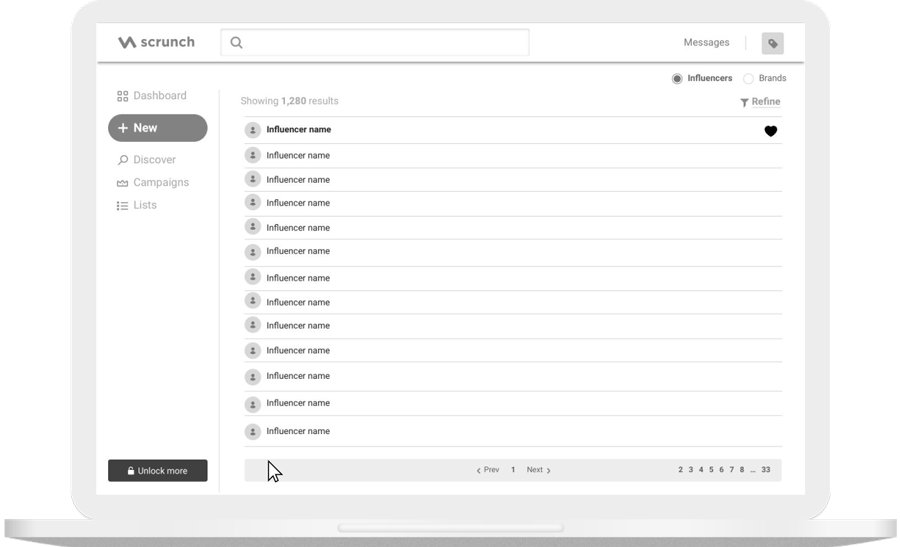
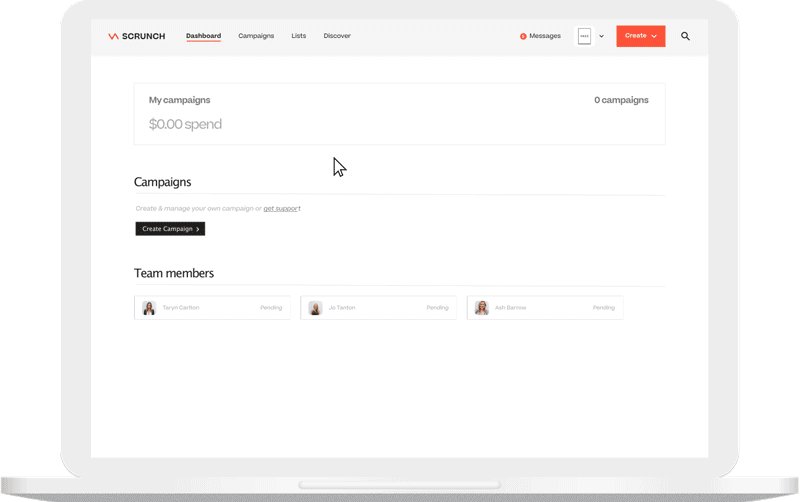
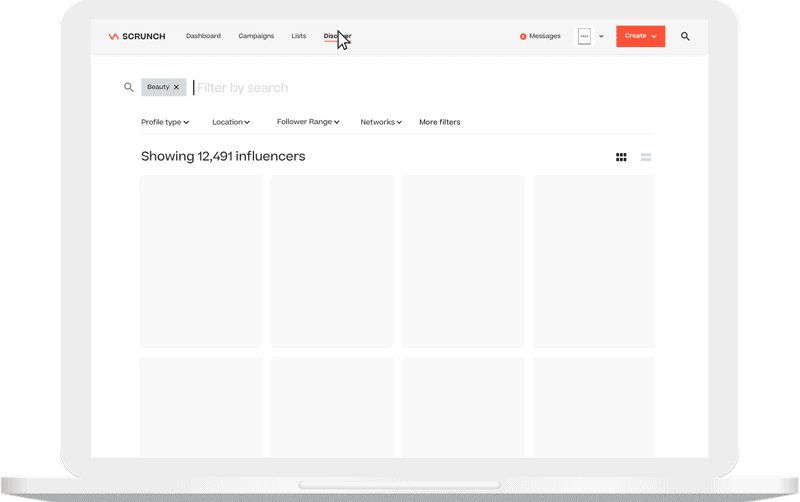
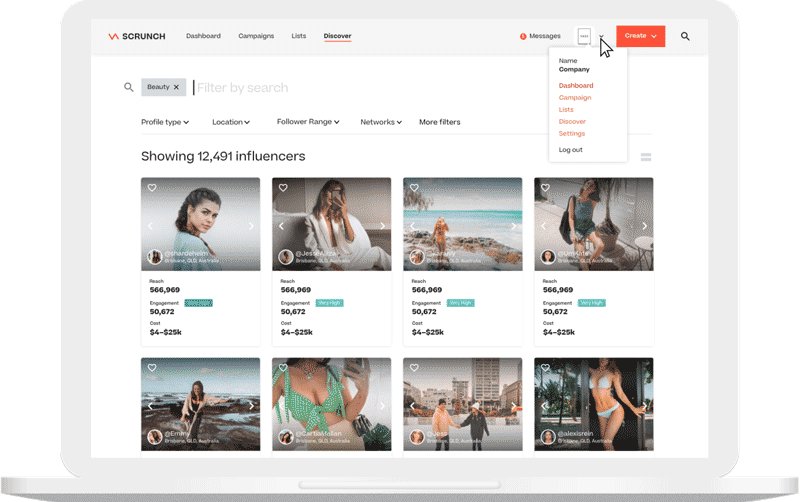
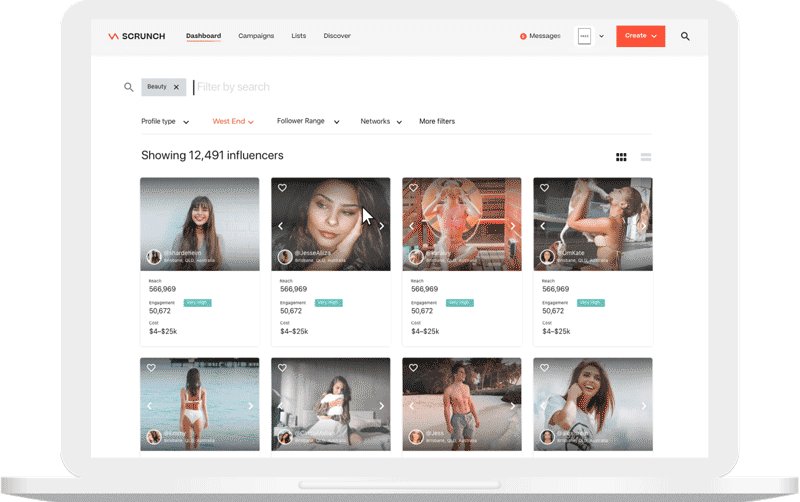
Moving forward, this complete prototype would be used for continuous development of Scrunch’s highest priorities. Scrunch’s directory was top of the list. You can see below some mockups of how that may be envisioned.
As this was my final of many projects at Scrunch, these are concept mock-ups that co design team Gangplank and I put forward and they may not be the final design Scrunch ends up using.
Credit: Co UI Design by Gangplank

I really enjoyed working on this project during my last months at Scrunch: it felt like I was making a large contribution to the company’s direction.
One of the main aspects I would do differently is separately document testing session results. We updated the models directly rather than writing down stakeholder feedback. I would also not have spent as much time digitising all our earlier maps. There were so many changes between the first and final version that digitising could have been done at a later date.